技術情報 Dockerブログ
第5回 サンプルアプリのバージョンアップ、デプロイ、動作テストの説明
5回にわけて、Docker提供のサンプルアプリケーション(以下サンプルアプリ)をDockerホストへのデプロイにについて説明しています。
前回は、第4回「サンプルアプリの修正、デプロイ、動作テストの説明」としてサンプルアプリのSourceを編集して、再デプロイについて説明しました。
今回は、サンプルアプリのnode のバージョンアップ(18.12.0から18.12.1)と再デプロイを容易に実施できる点にフォーカスして説明します。
従来の物理・仮想サーバ上のアプリをバージョンアップする際と同様の作業もありますが、コンテナ環境独自の作業もあり、その違いを把握してもらうことを目標にしています。
-
今回の内容は、第2回で説明したデモ環境で第3回、第4回のサンプルアプリデプロイ後に実施する内容の為、先に第2回、第3回、第4回の購読をお願いします。
なお、免責事項に関しては韋駄天利用規約 をご確認ください。
全体フローの説明
ここでは、サンプルアプリのDockerfileを修正し、コンテナ化までのフローについて説明します。
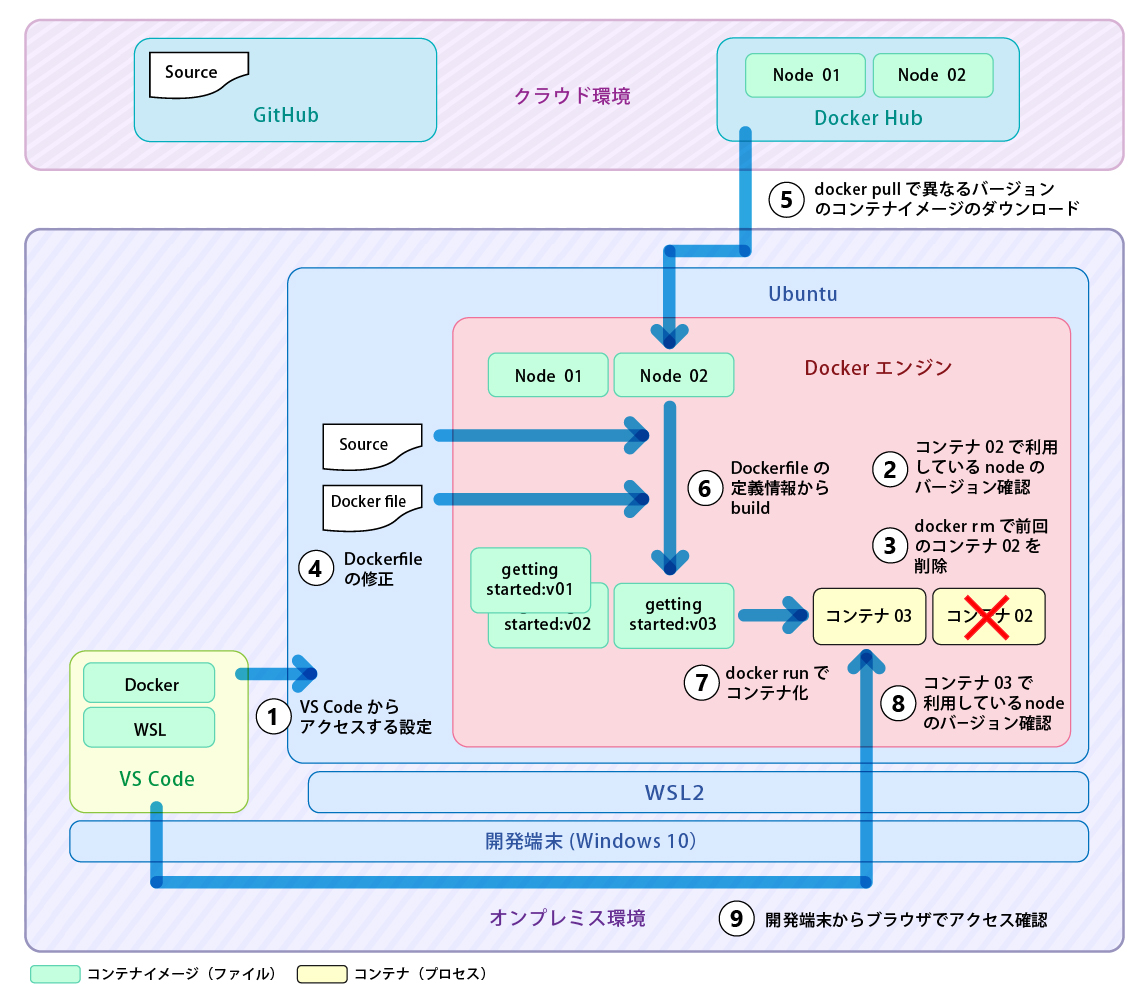
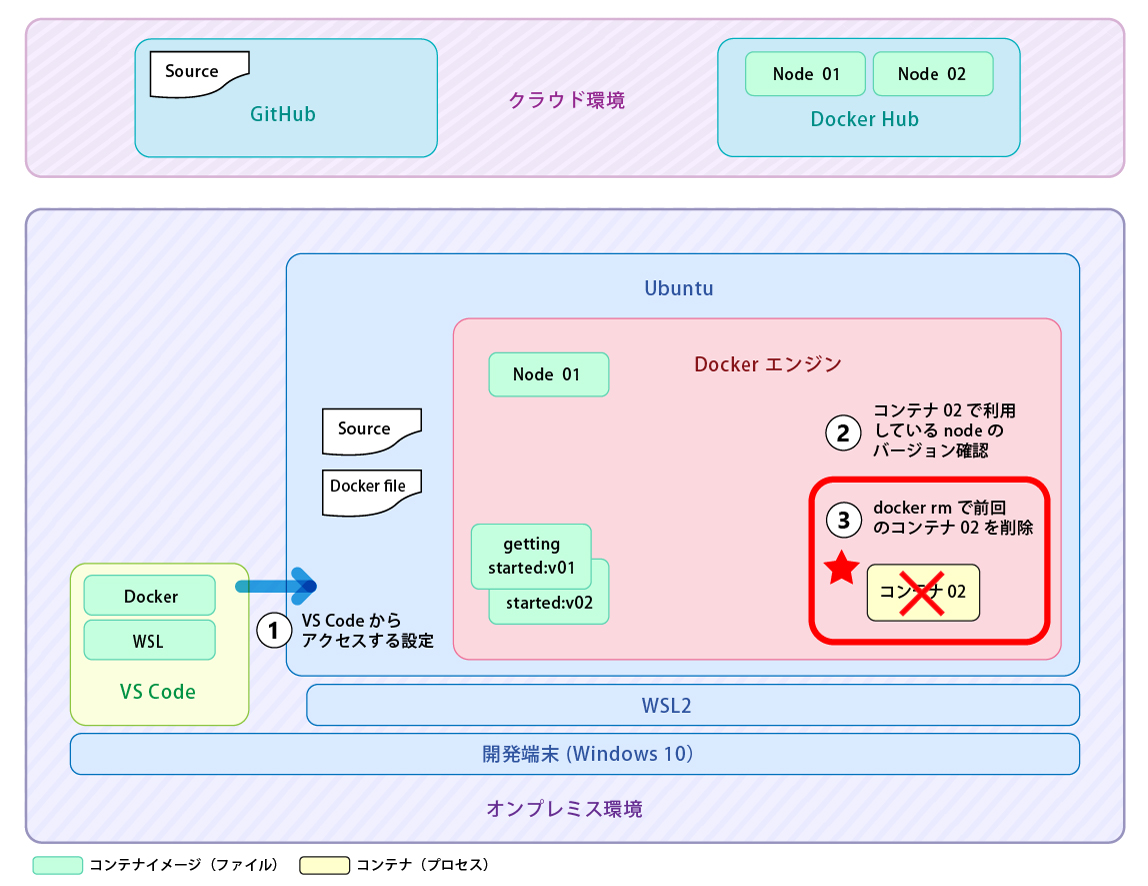
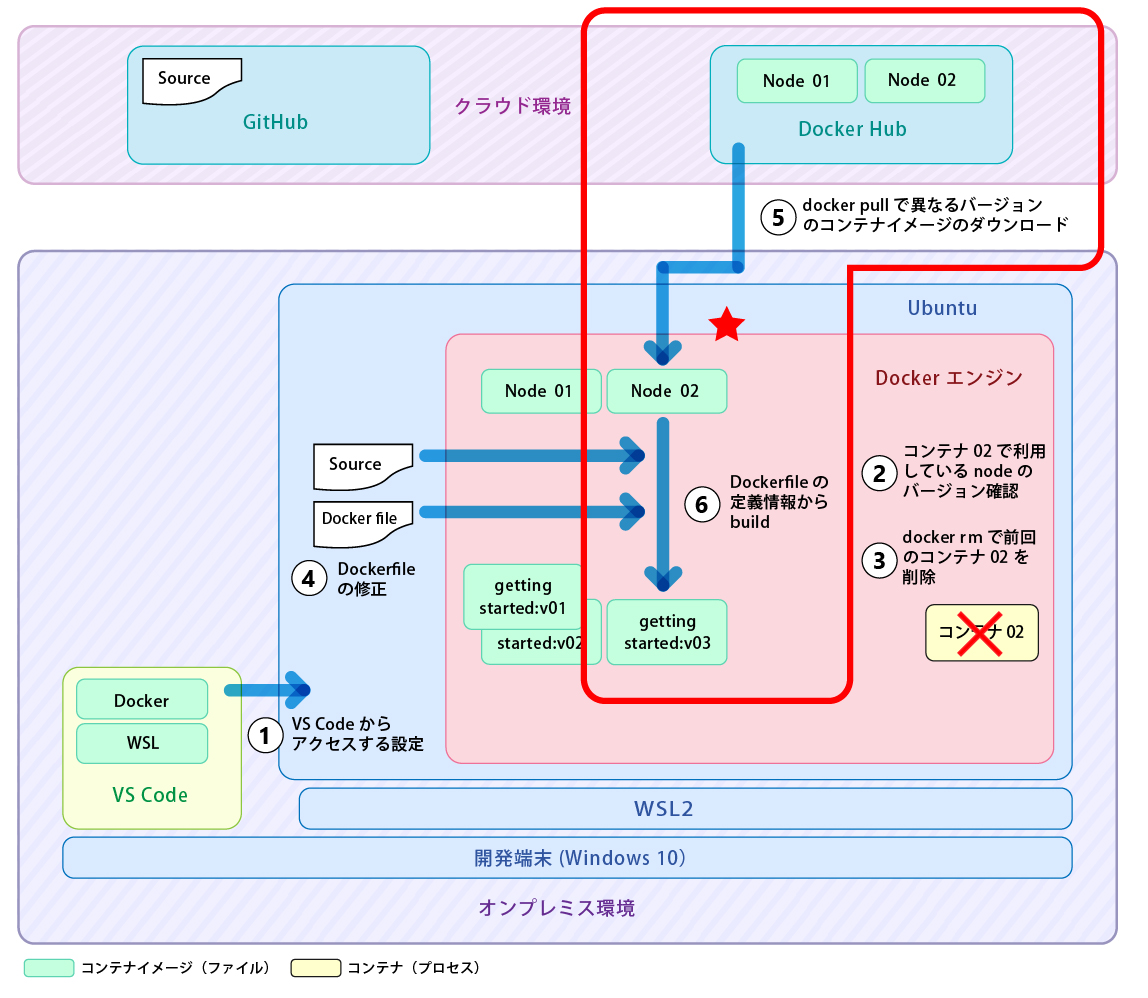
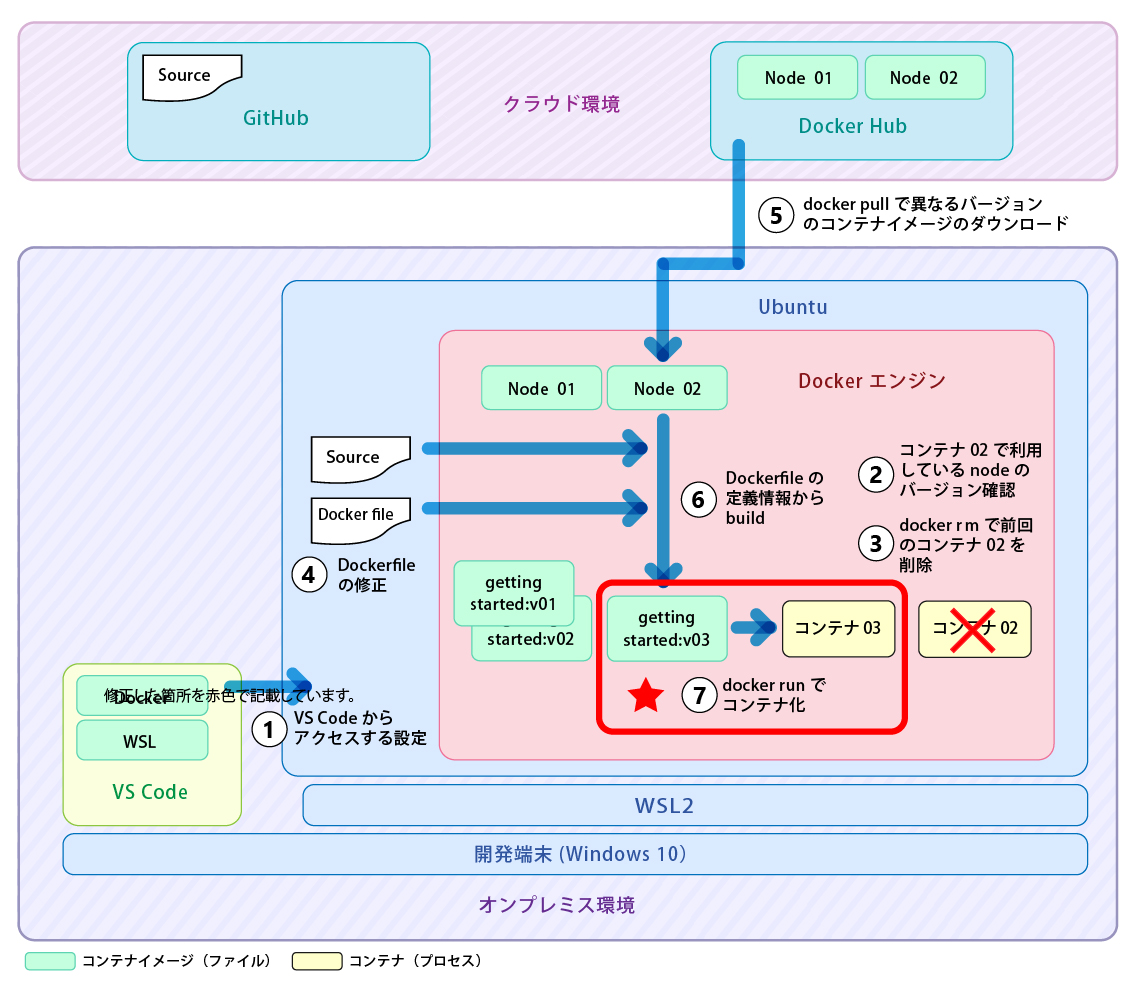
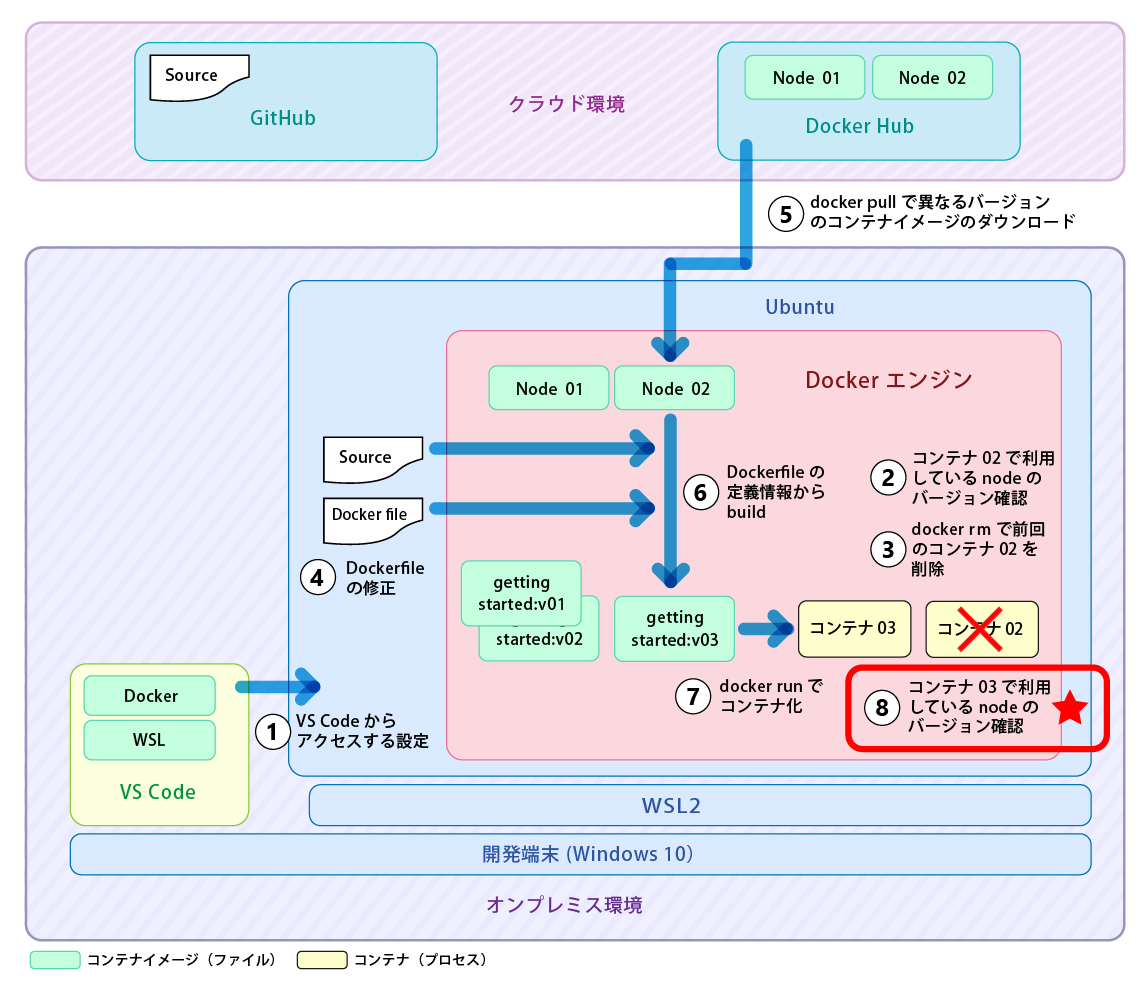
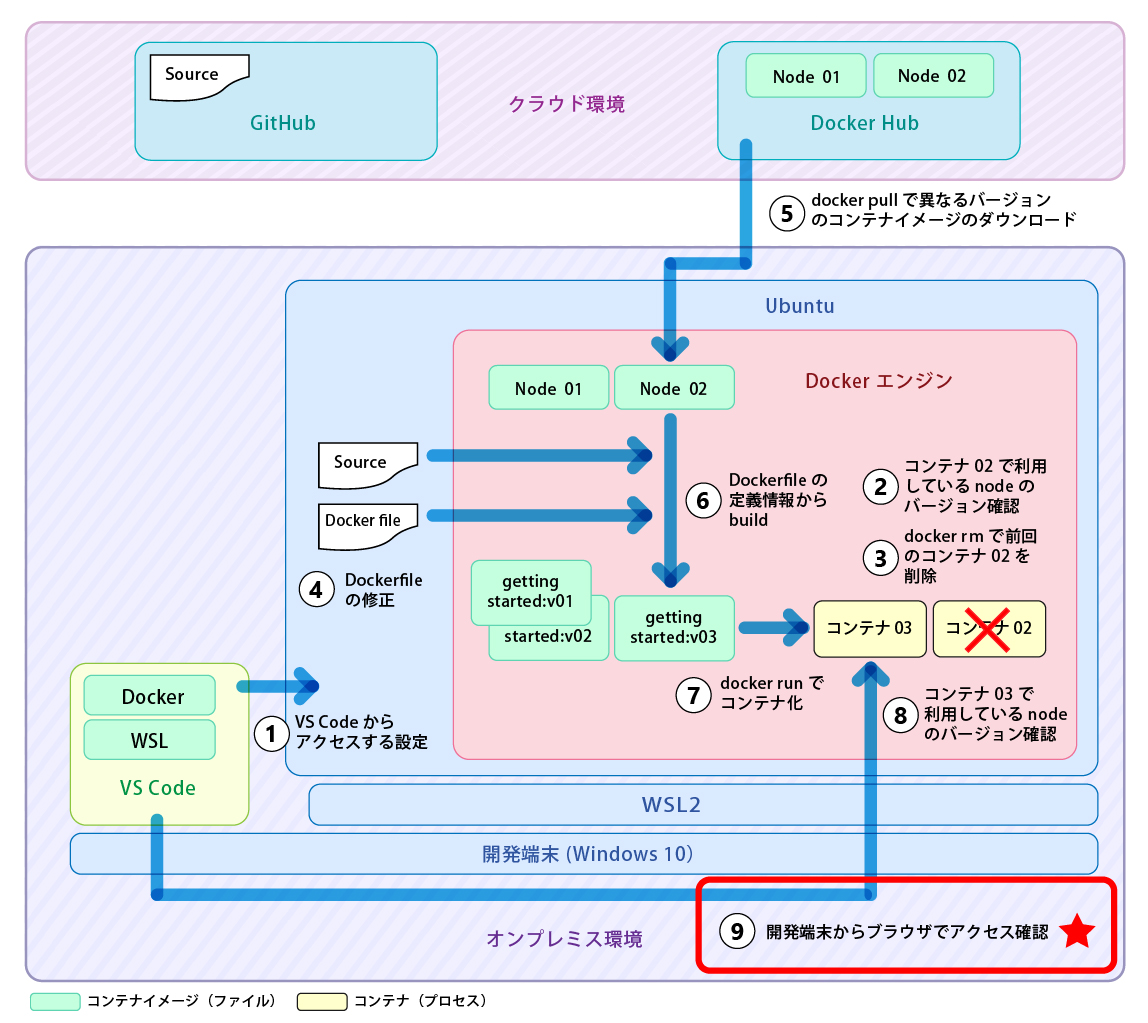
そのイメージ図は下記になります。

動作テストまでのフローは下記になります。
① VS Codeより、Ubuntuにアクセスします。( 第2回「デモ環境の説明」で設定・接続方法を説明しましたので、割愛します。)
② 前回作成のコンテナ(コンテナ02)で利用している node のバージョンを確認します。
③ docker rm で、前回作成のコンテナ(コンテナ02)を削除します。
④ Dockerfileを修正し、異なるバージョンのベースイメージ(node02)を定義します。
⑤ docker pull でのコンテナイメージ(node02)のダウンロードします。
⑥ docker build でのコンテナイメージ(gettingstarted:v03)の作成します。
⑦ docker run での コンテナイメージ(gettingstarted:v03)をコンテナ化(コンテナ03)します
⑧ 新たに作成したコンテナ(コンテナ03)で利用しているnode のバージョンを確認します。
⑨ ブラウザでコンテナ03にアクセスし、動作確認します。
従来の物理・仮想サーバ環境と異なりコンテナ環境では、Dockerfileで 利用するベースイメージのバージョンを指定でき、かつホスト側(Ubuntu)に依存することなく、コンテナを削除し、追加できるため、バージョンアップの検証作業の負担を削減できます。
Node 18.12.1では、18.12.0から、下記サイトに記載のある3つの脆弱性を修正しています。
② 前回作成のコンテナ(コンテナ02)で利用している node のバージョンを確認
新しく作成するコンテナと比較する為、前回作成していたコンテナ(コンテナ02)で利用しているnode のバージョンを確認します。
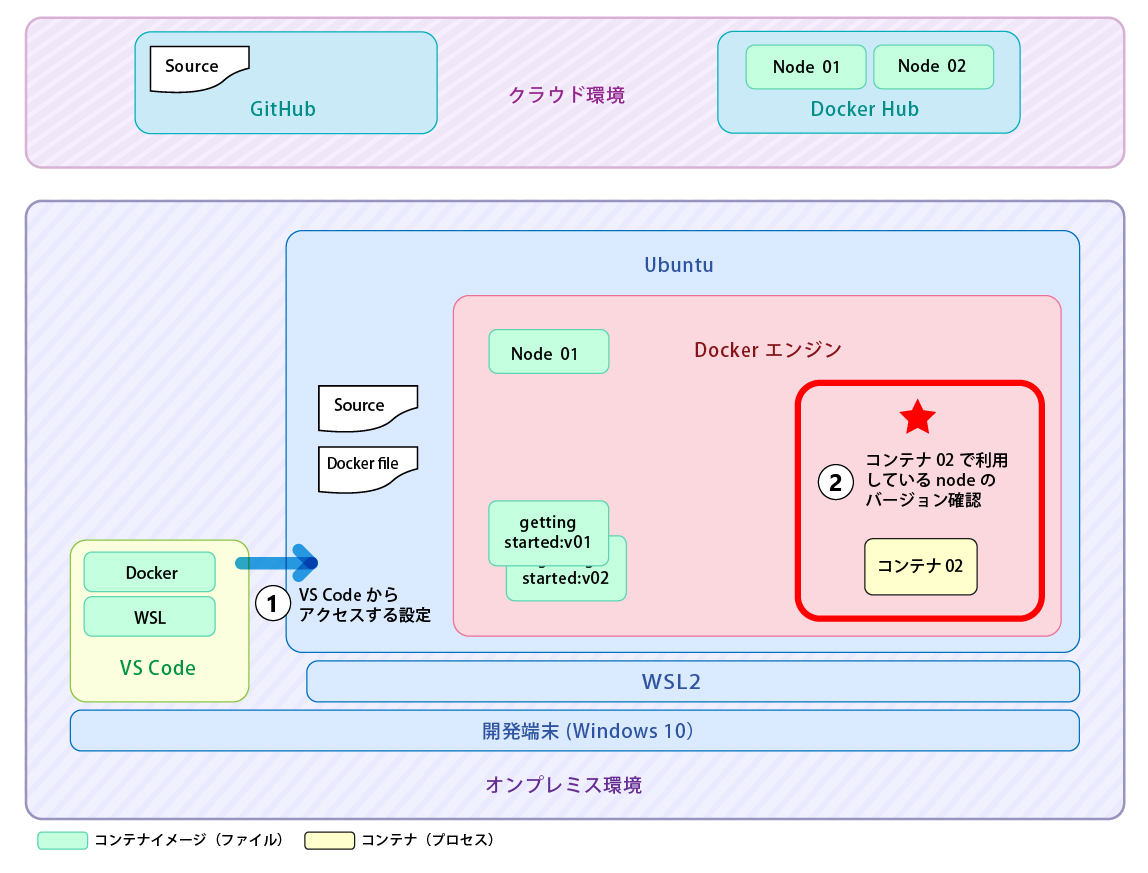
下記イメージ図の赤色で囲った(星マーク)部分になります。

VS Codeを起動し、 左下の”WSL:Ubuntu-20.04”に接続した状態になっていることを確認します。
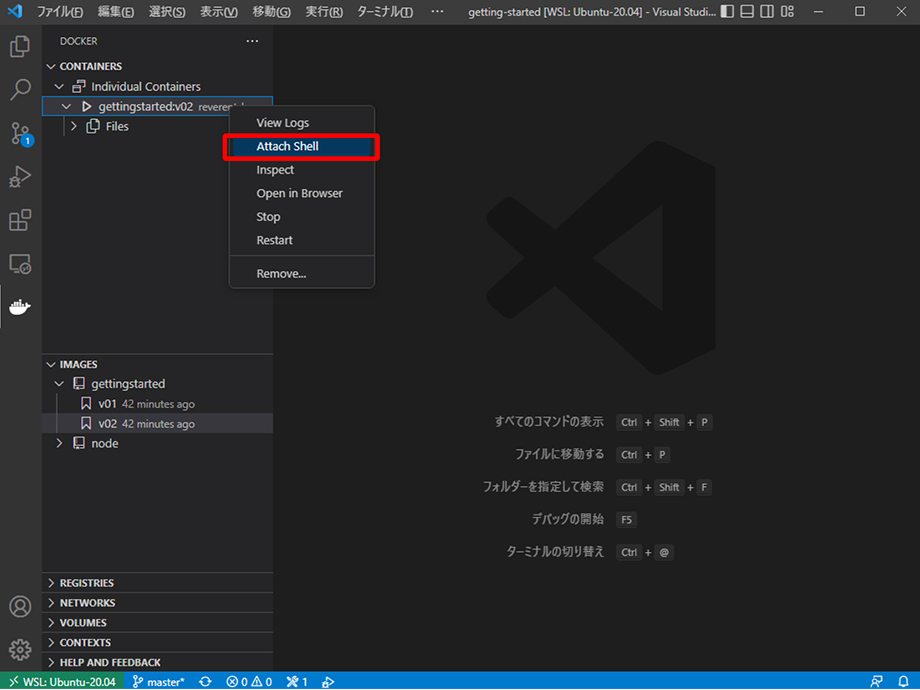
確認後、 Docker(拡張機能)を選択します。前回作成したコンテナ(ここでは、gettingstarted:v02 ****)を選択、右クリックして、”Attach Shell”を選択します。

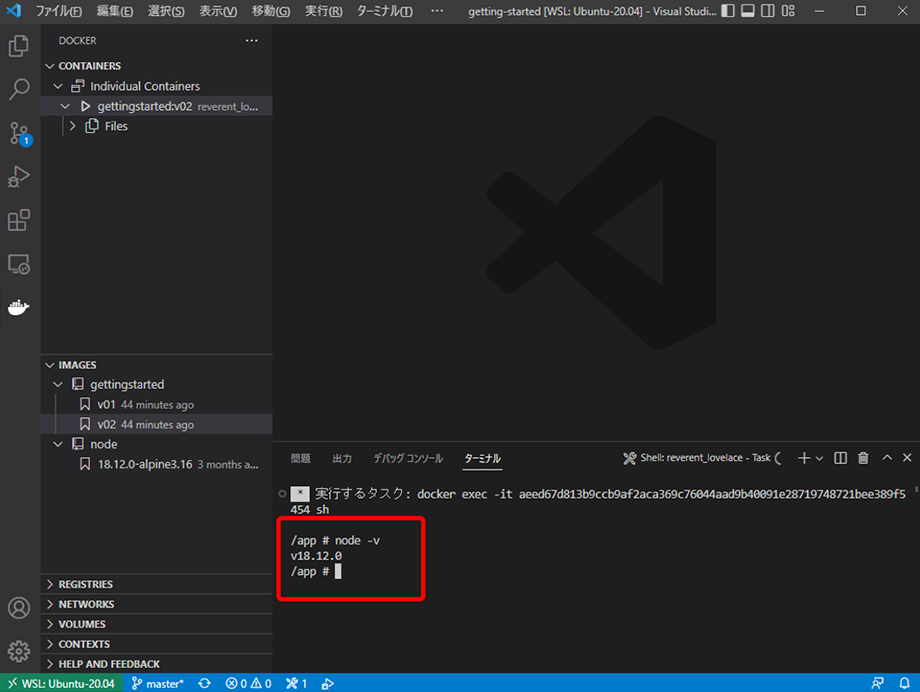
コンテナにアタッチすると右下のターミナルに “/app #”と表示されるので、コマンド “node -v” を実行し、nodeのバージョンを確認します。(ここでは、前回のDockerfileで指定したnode のバージョン:v18.12.0 が表示されます。)

以上で、前回作成したコンテナで利用している node のバージョン確認は終了です。
③ 前回作成したコンテナの削除
新しく作るコンテナと前回作成していたコンテナ(コンテナ02)のTCPポートが同じの為、前回作成していたコンテナを削除します。
下記イメージ図の赤色で囲った(星マーク)部分になります。

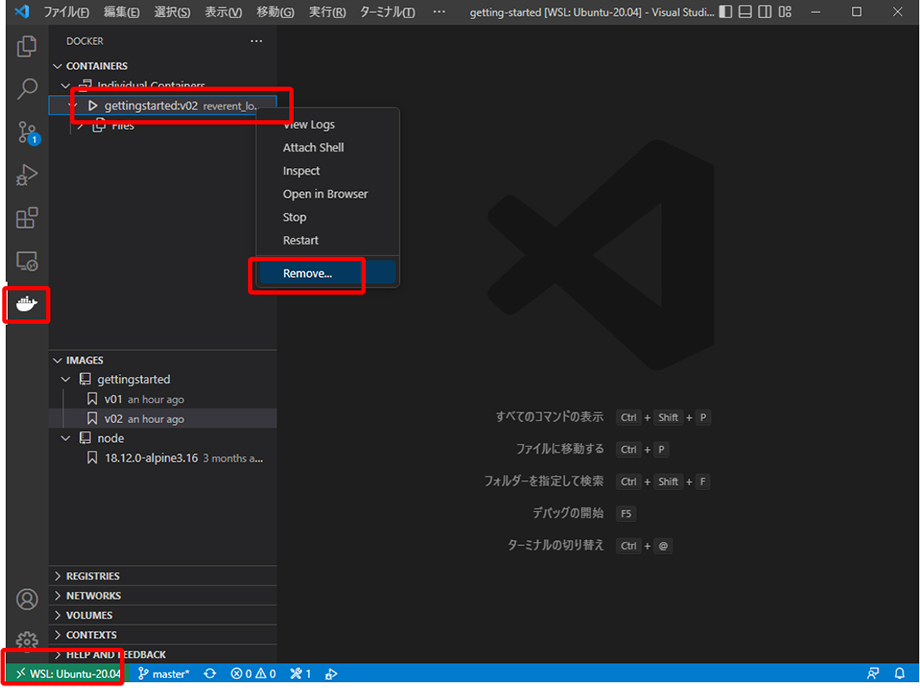
Docker(拡張機能)を選択し、前回作成したコンテナ(ここでは、gettingstarted:v02 ****)を選択し、”Remove”を選択します。

下記の警告メッセージが表示される場合は、”Remove”をクリックします。

以上で、前回作成したコンテナを削除は終了です。
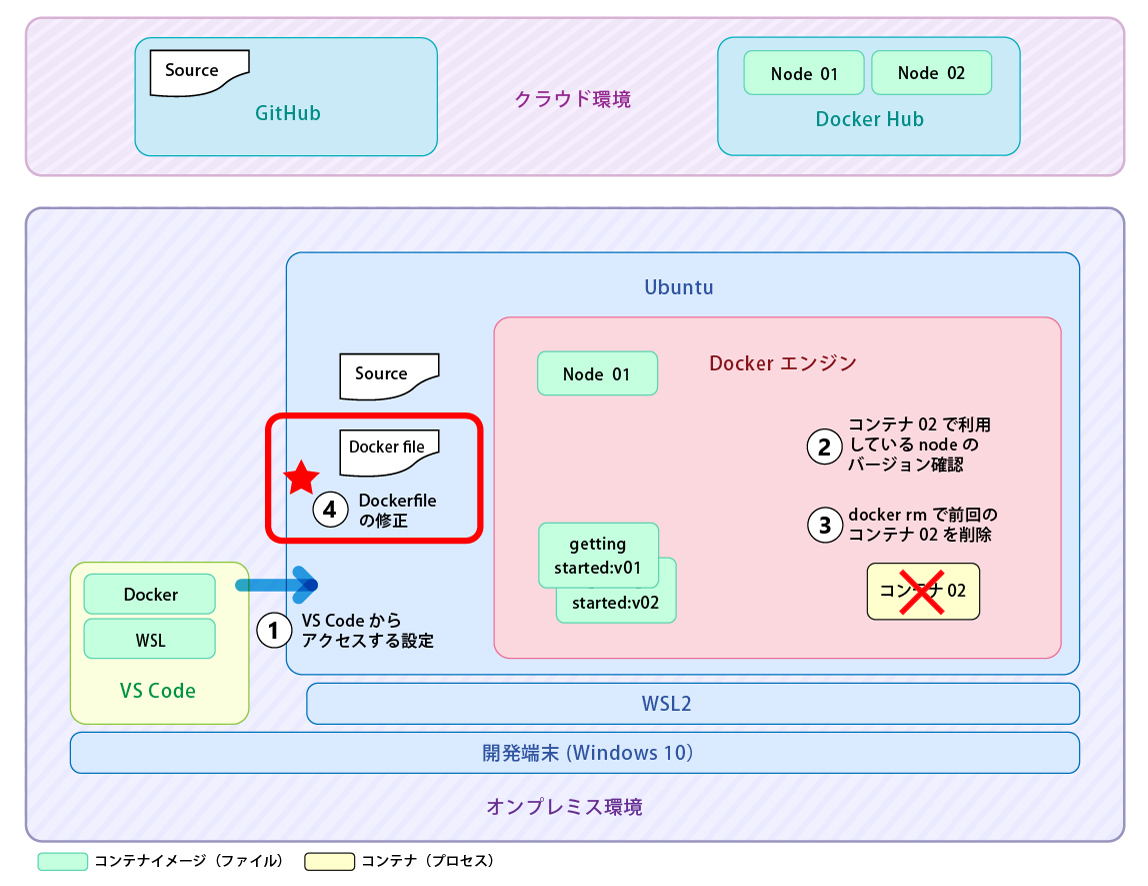
④ Dockerfileの修正
Dockerfileを修正し、前回利用していたNodeのバージョンとは異なるバージョンを利用するように定義します。
ここでは、node:18.12.0-alpine(Node01)から、node:18.12.1-alpine(Node02)を利用するようにしています。
下記イメージ図の赤色で囲った(星マーク)部分になります。

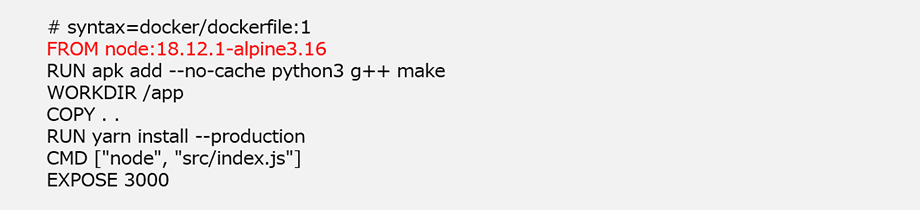
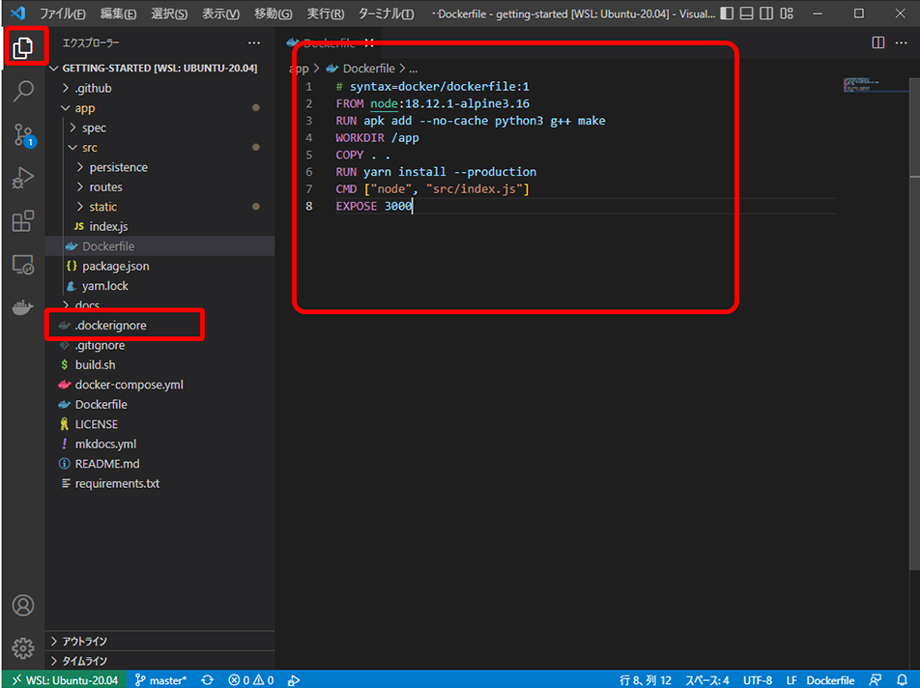
VS Codeで、app配下のDockerfileの内容を下記のように修正し、保存します。

-
修正した箇所を赤色で記載しています。

以上で、Dockerfileの修正は終了です。
⑤ docker pull でのコンテナイメージ(Node02)のダウンロードと ⑥ Dockerfileの定義情報からbuild
Dockerfileで定義したNode02をダウンロード、 buildして、コンテナイメージ(gettingstarted:v03)を作成します。
下記イメージ図の赤色で囲った(星マーク)部分になります。

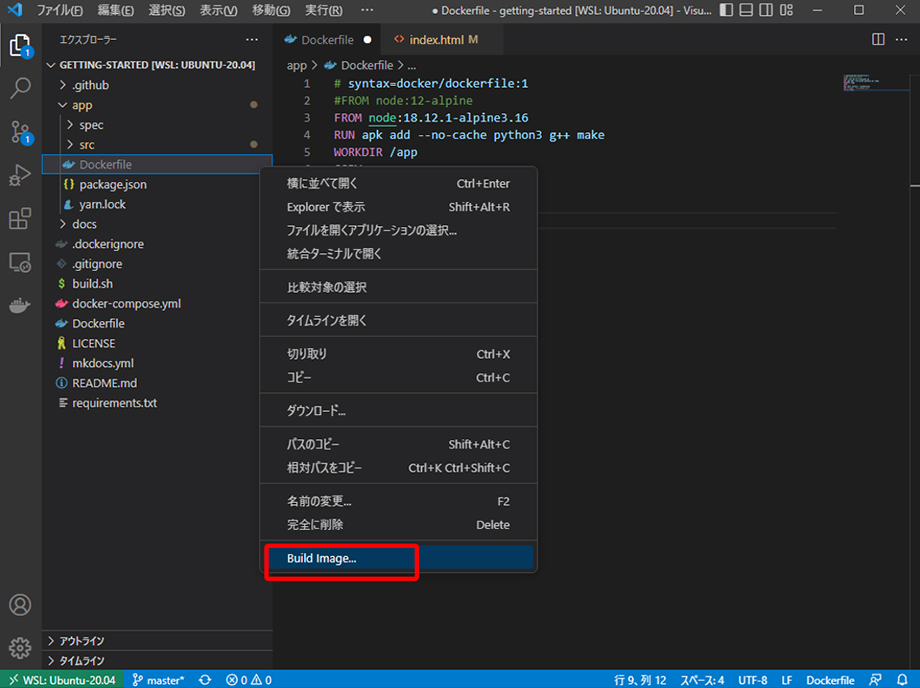
修正したDockerfileを選択し、右クリックして、“Build Image・・・”を選択します。

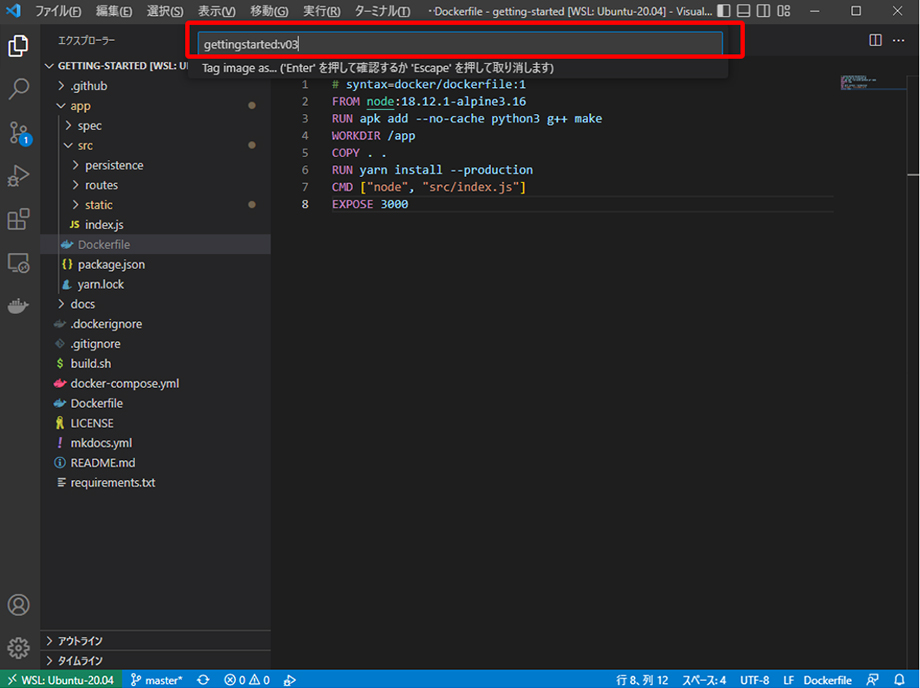
コンテナイメージ名として”gettingstarted”、タグを“v03”と入力して、“Enter”キーを押します。
(gettingstarted:v03と記載し、前回のイメージと異なるタグを使用します。

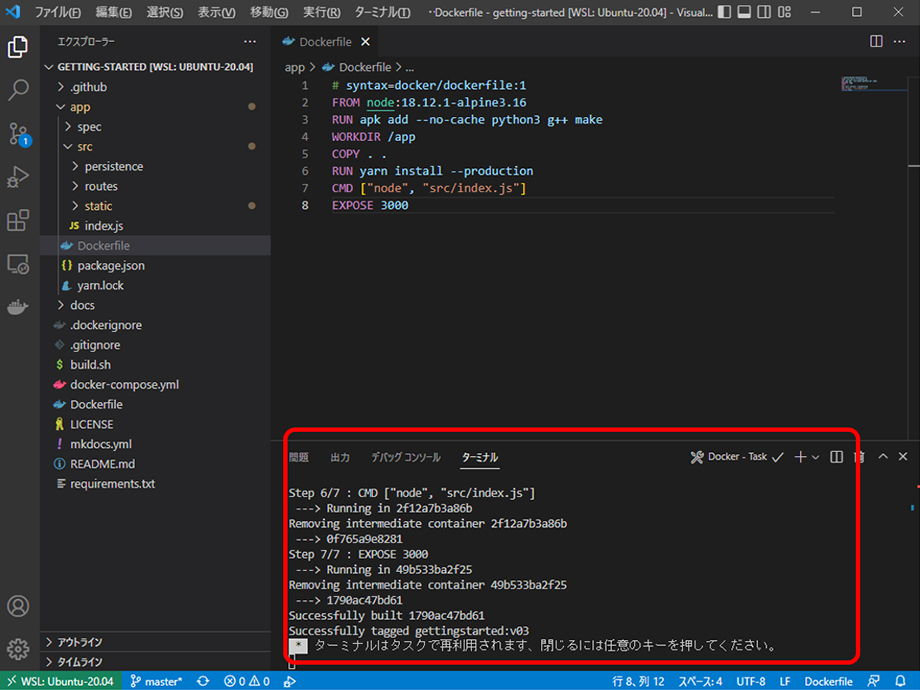
右下のターミナルでビルド完了を確認します。

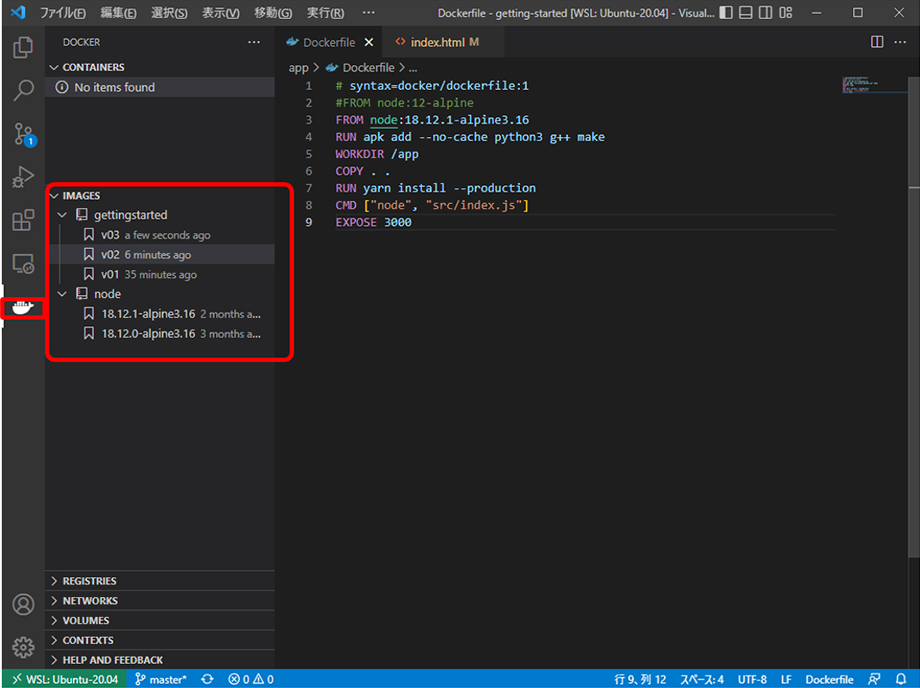
build成功後、 VS Code のDocker(拡張機能)を選択し、”IMAGES”メニューにGitHubからダウンロードしたnode:18.12.1-alpine3.16と作成した コンテナイメージ(gettingstarted:v03) を確認します。

以上で、コンテナイメージのビルドは終了です。
⑦ docker run でコンテイメージ(gettingstarted:v03)からコンテナ化(コンテナ03)
作成したコンテナイメージ(gettingstarted:v03)からコンテナ化します。
下記イメージ図の赤色で囲った(星マーク)部分になります。

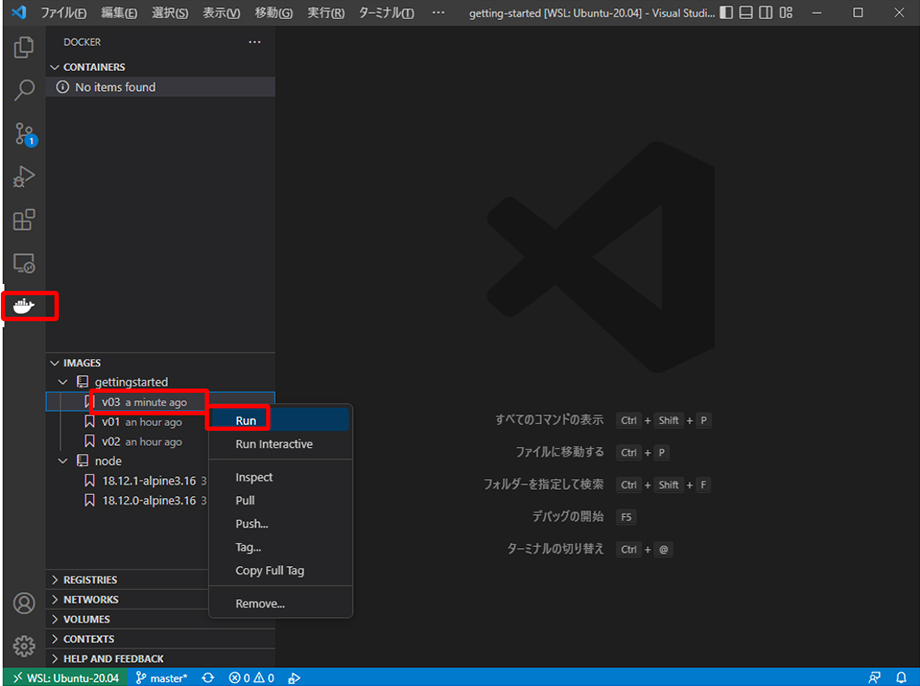
VS CodeよりDocker(拡張機能)を選択、“IMAGES”メニューから作成したコンテナイメージ(gettingstarted:v03)を右クリックし、”Run”を指定します。

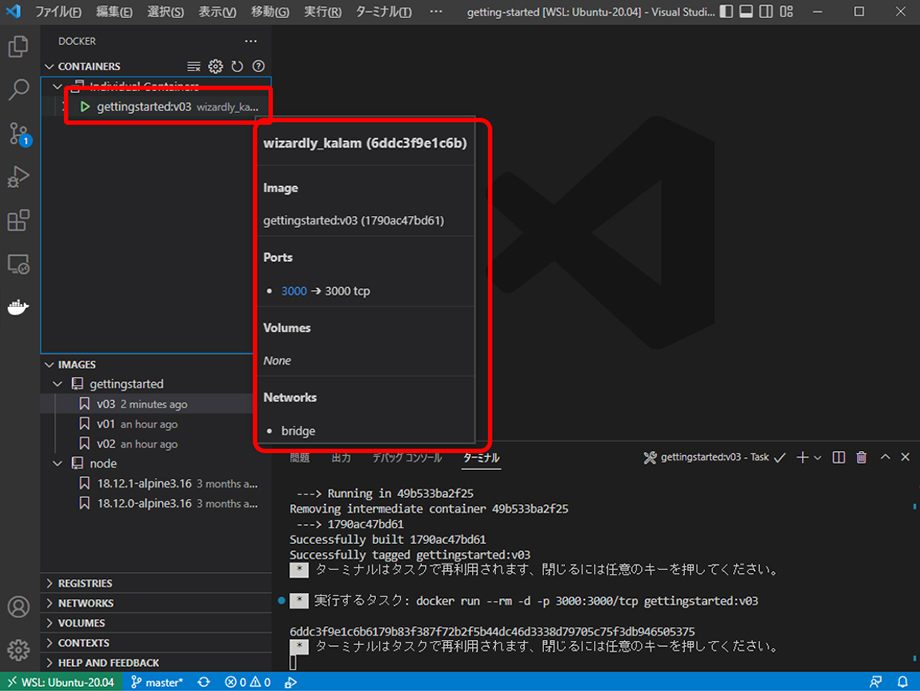
VS Code のDockerを選択し、”CONTAINERS“メニューにてコンテナ(gettingstarted:v03 ランダムな値) が実行されているのを確認します。
-
ここでは、コンテナ名は指定できない為、ランダムな値になります。
(“gettingstarted:v03 ****”上にカーソールをあわせることで以下のサンプルと同様に詳細なメッセージBOXが表示されます。)

以上で、コンテナイメージ “gettingstarted:v03”のコンテナ化は終了です。
⑧ 新しく作成したコンテナ(コンテナ03)で利用している node のバージョン確認
新しく作成したコンテナ(コンテナ03)で利用しているnode のバージョンを確認し、②で確認した前回作成したコンテナで利用しているnodeのバージョン比較します。
下記イメージ図の赤色で囲った(星マーク)部分になります。

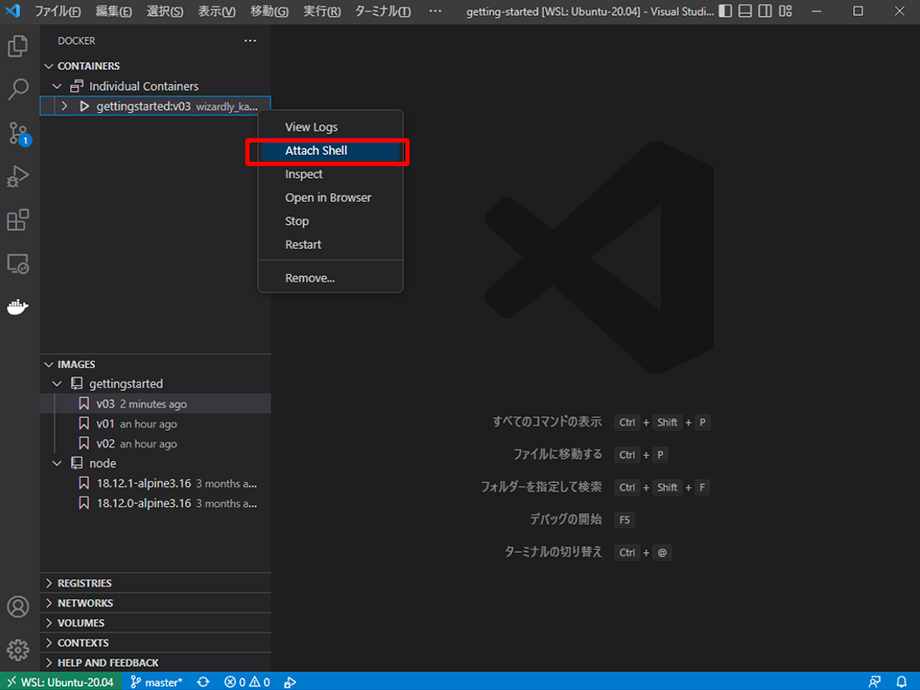
今回作成したコンテナ(ここでは、gettingstarted:v03 ****)を選択し、”Attach Shell”を選択します。

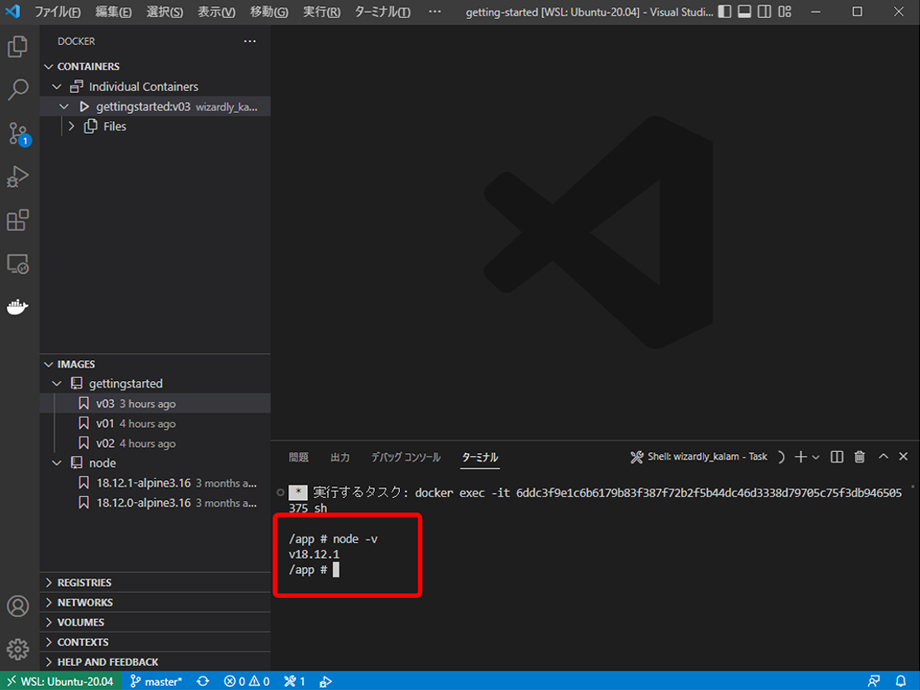
コンテナにアタッチすると右下のターミナルに “/app #”と表示されるので、コマンド “node -v” を実行し、nodeのバージョンを確認します。(ここでは、Dockerfileで指定したnode のバージョン:v18.12.1 が表示されます。)
②で確認した前回作成したコンテナ(コンテナ02)で利用しているnodeのバージョンは、v18.12.0でしたので、今回作成したコンテナ(コンテナ03)は、バージョンアップされているnodeを利用していることがわかります。

以上で、今回作成したコンテナで利用している node のバージョン確認は終了です。
⑨ 動作テスト
新しく作成したコンテナ(コンテナ03)に開発端末からアクセスし、動作確認を行います。
下記イメージ図の赤色で囲った(星マーク)部分になります。

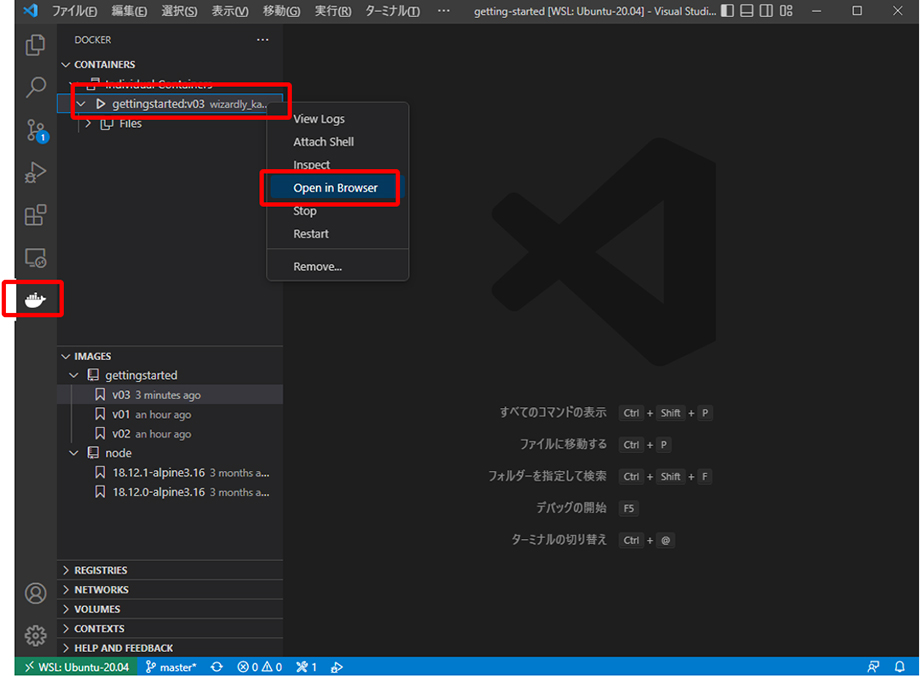
VS Code のDocker(拡張機能)を選択します。選択後、”CONTAINERS“メニューから作成したコンテナ(gettingstarted:v03 …) を、右クリックして、”Open in Browser”を選択します。

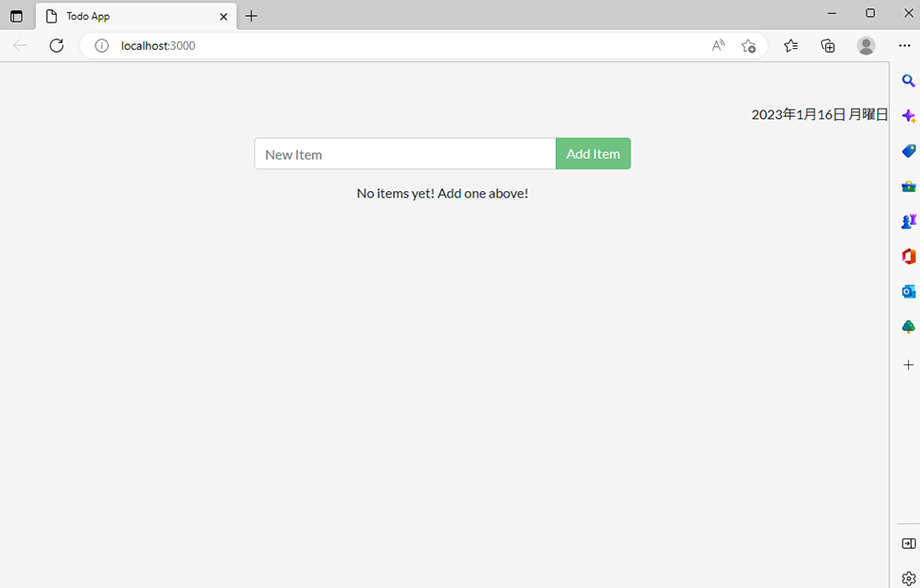
サンプルアプリにブラウザでアクセスしてページが表示されれば動作確認は終了です。

まとめ
今回は、第5回「サンプルアプリのバージョンアップ、デプロイ、動作テストの説明」として、サンプルアプリのバージョンアップと動作テストについて説明しました。
これまで、5回に分けてDockerの運用・管理からサンプルアプリのデプロイ、修正、動作テストまでを説明しましたが、今回をもってDocker関連の説明は一旦区切りとさせて頂きます。
次回からは、Amazon Web Service より提供されているコンテナサービスの1つである Red Hat OpenShift Service on AWS (ROSA)について説明する予定です。


