技術情報 Dockerブログ
第4回 サンプルアプリの修正、デプロイ、動作テストの説明
5回にわけて、Docker提供のサンプルアプリケーション(以下サンプルアプリ)をDockerホストへのデプロイにについて説明しています。
前回は、第3回「サンプルアプリのデプロイ操作の説明」としてデモ環境にサンプルアプリのデプロイする内容について説明しました。
今回は、サンプルアプリの修正、デプロイ、動作テストの説明として、Sourceを編集して、サンプルアプリの再デプロイする内容について説明します。
従来の物理・仮想サーバ上のアプリを修正する際と同様の作業もありますが、コンテナ独自の作業もあり、その違いを把握してもらうことを目標にしています。
-
今回の内容は、第2回で説明したデモ環境で、第3回を実施後の説明になりますので、先に第2回、第3回の購読をお願いします。
なお、免責事項に関しては韋駄天利用規約 をご確認ください
全体フローの説明
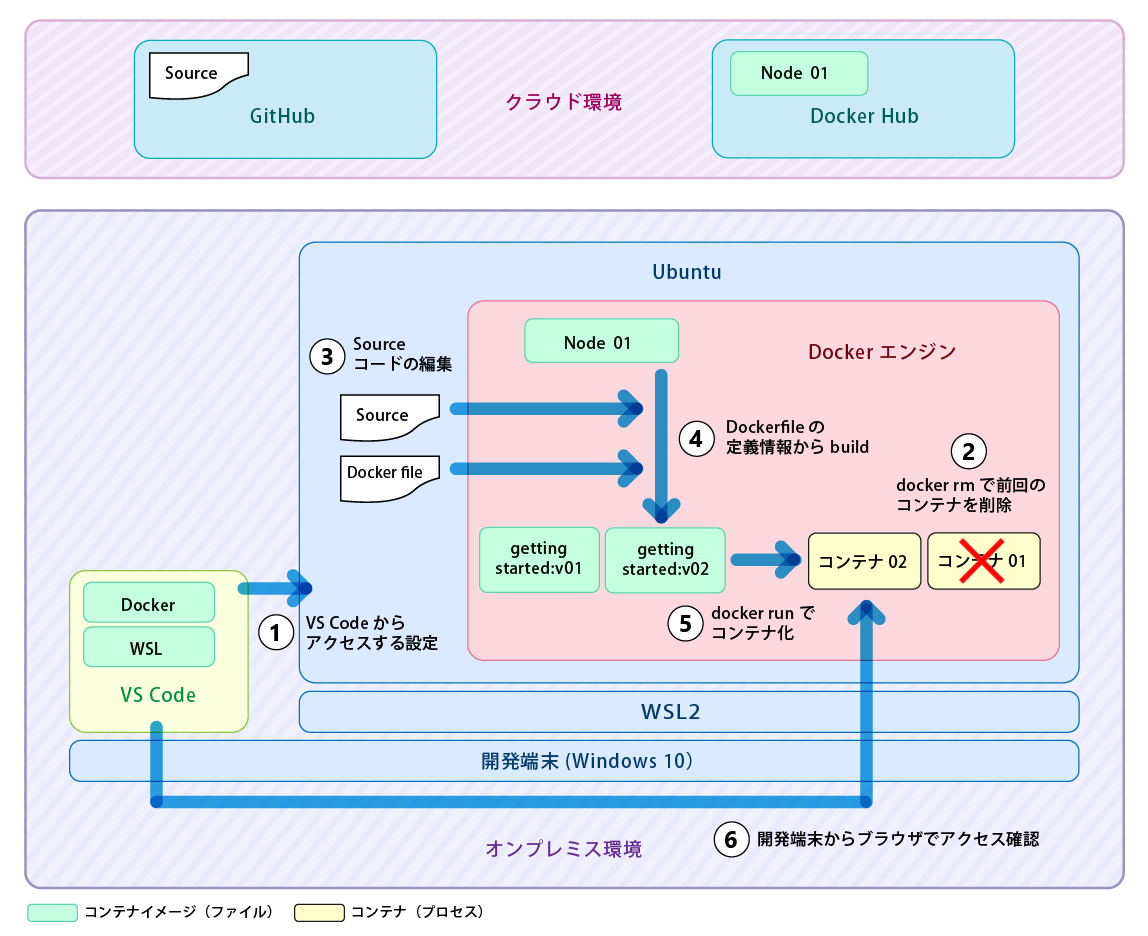
ここでは、サンプルアプリのSourceを修正し、コンテナ化までのフローについて説明します。
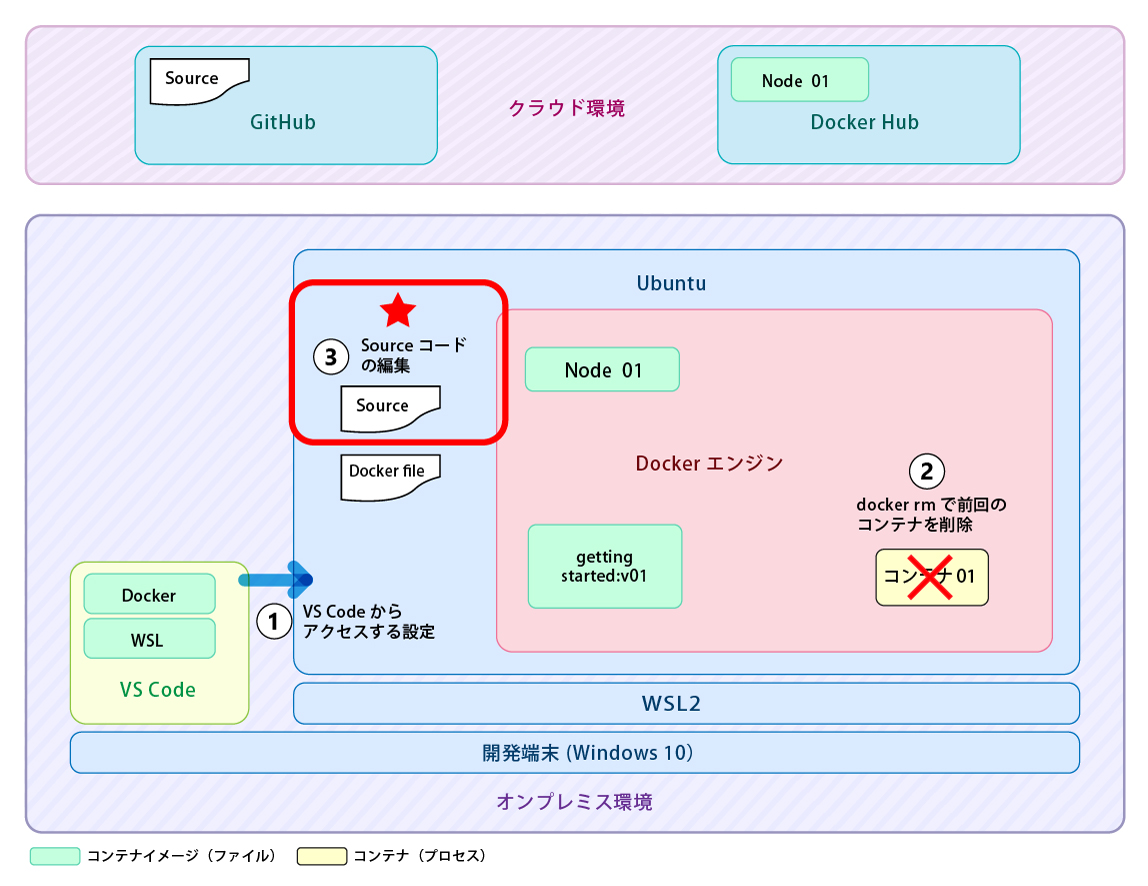
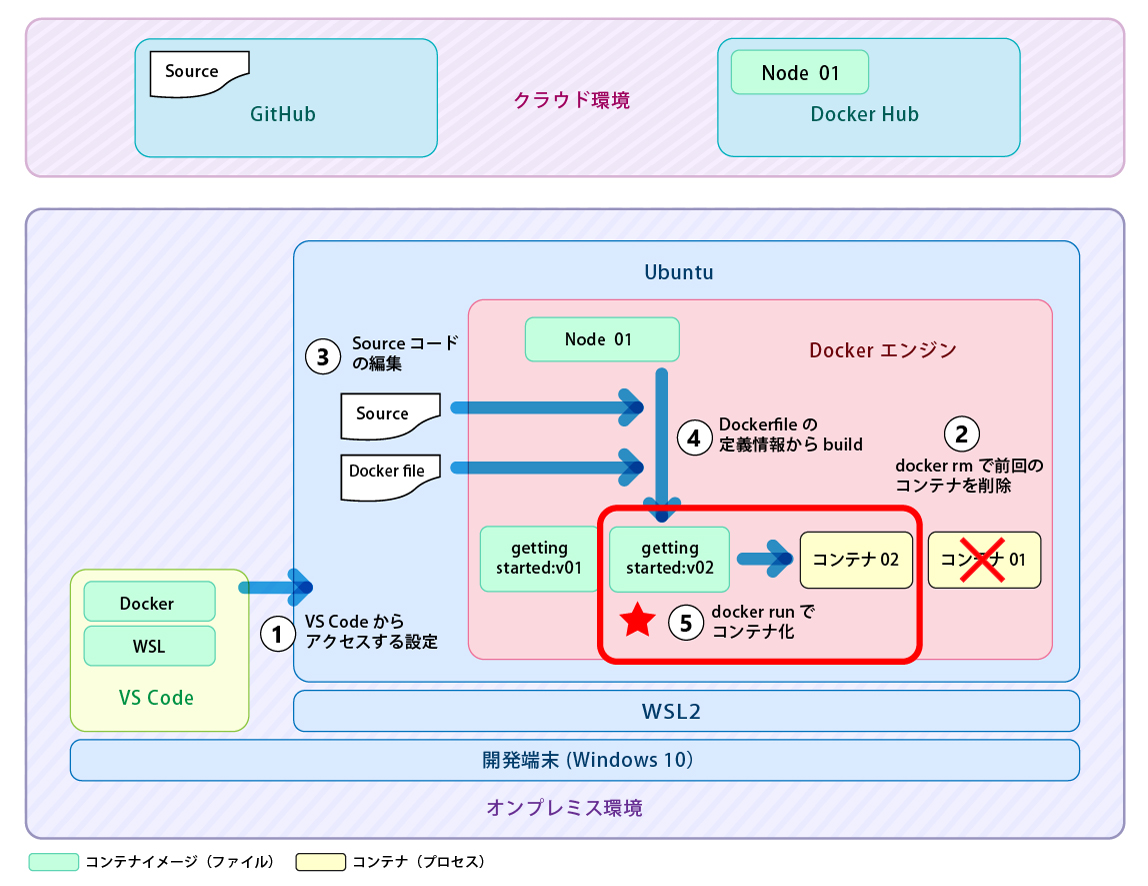
そのイメージ図は下記になります。

動作テストまでのフローは下記になります。
① VS Codeより、Ubuntuにアクセスします。(第2回「デモ環境の説明」で設定・接続方法を説明しましたので、割愛します。)
② 前回作成したコンテナ(コンテナ01)を削除します。
③ クローン済みのSourceコードを編集します。
④ docker build でのコンテナイメージ(gettingstarted:v02)の作成します。
⑤ docker run での コンテナ(コンテナ02)のデプロイします。
⑥ ブラウザでコンテナ02にアクセスし、動作確認します。
従来の物理・仮想サーバ環境でアプリの修正する時と同様の作業は、③であり、それ以外はコンテナ環境独自の作業になります。コンテナ環境では、ホスト側(Ubuntu)に依存することなく、コンテナを削除し、追加できるため、仕組みを把握できれば、アプリ展開の工数も削減できます。
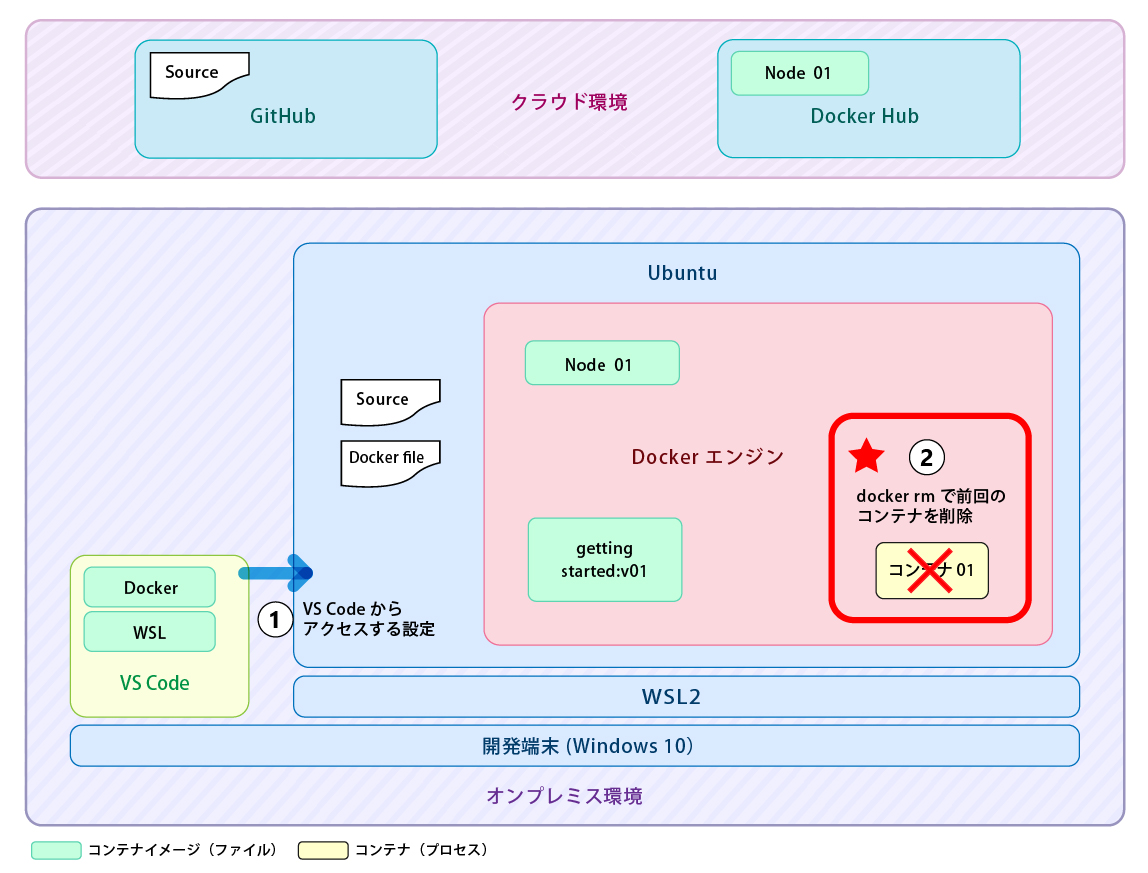
① docker rmで前回作成したコンテナを削除
新しく作るコンテナと前回作成していたコンテナ(コンテナ01)のTCPポートが同じの為、前回作成していたコンテナを削除します。
下記イメージ図の赤色で囲った(星マーク)部分になります。

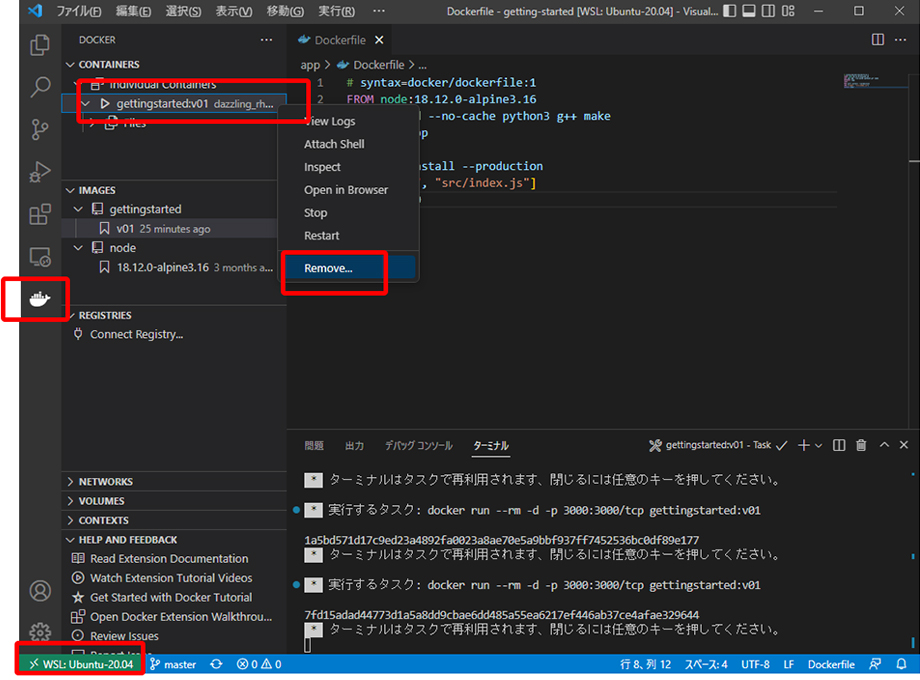
VS Codeを起動し、 左下で”WSL:Ubuntu-20.04”に接続した状態になっていることを確認します。
確認後、 Docker(拡張機能)を選択し、前回作成したコンテナ(ここでは、gettingstarted:v01 ****)を選択し、”Remove”を選択します。

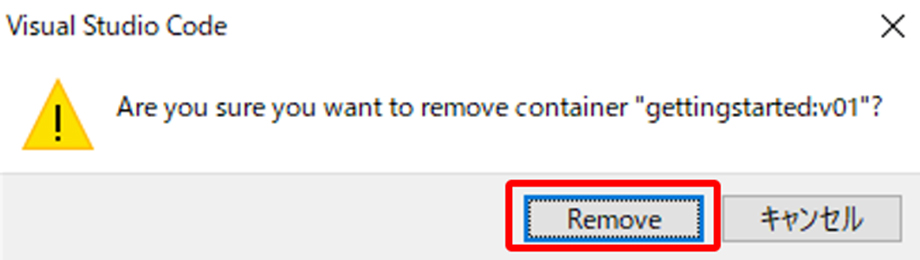
下記の警告メッセージが表示される場合は、”Remove”をクリックします。

以上で、前回作成したコンテナの削除は終了です。
③ Sourceの編集
サンプルアプリの index.html修正し、アクセス時に日時が表示されるようにします。
下記イメージ図の赤色で囲った(星マーク)部分になります。

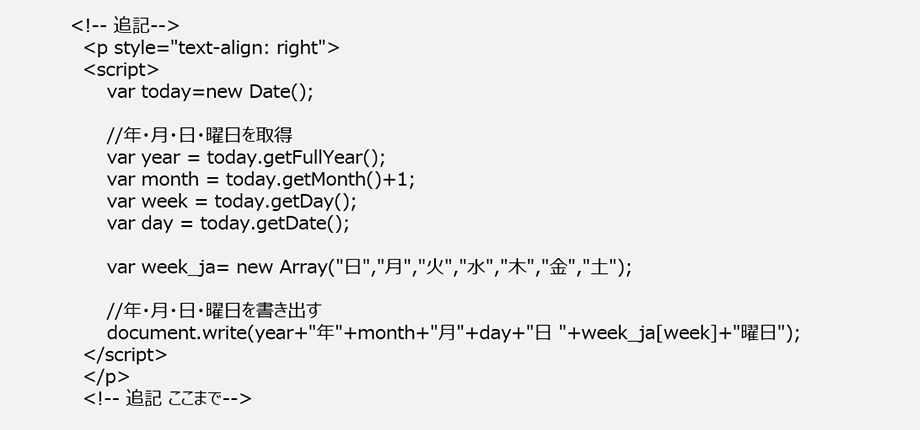
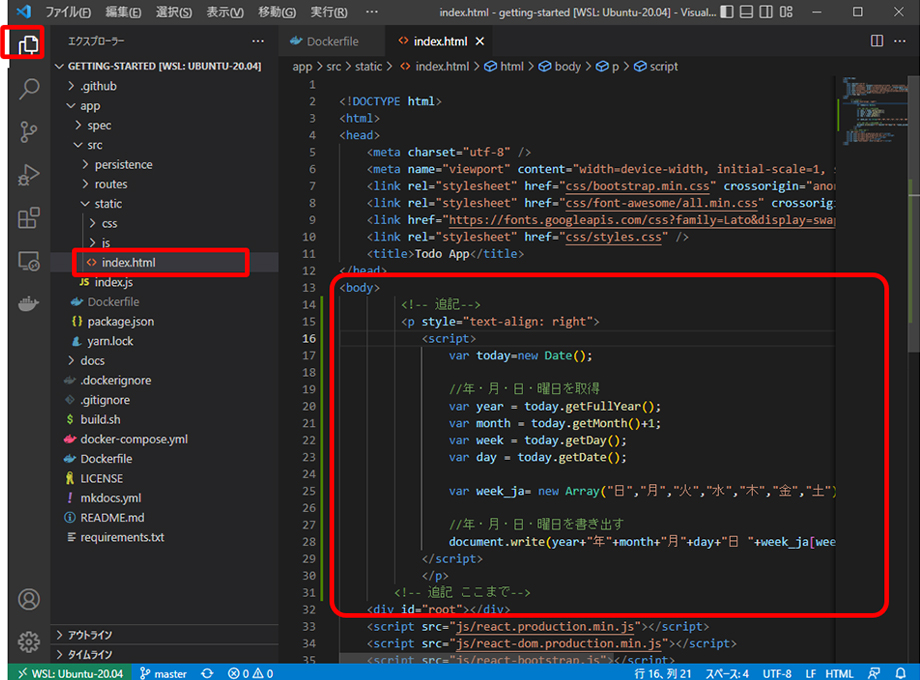
VS Codeで、Explorer を選択し、”/app/src/static/index.html” 内の BODYに下記のスクリプトを追記し、保存します。


以上でSourceコードの修正は終了です。
④ ビルド
Dockerfileと編集したSourceを元にビルドし、コンテナイメージ(gettingstarted:v02)を作成します。
ベースイメージのNodeは前回利用したバージョンを利用する為、ダウンロードは行われません。
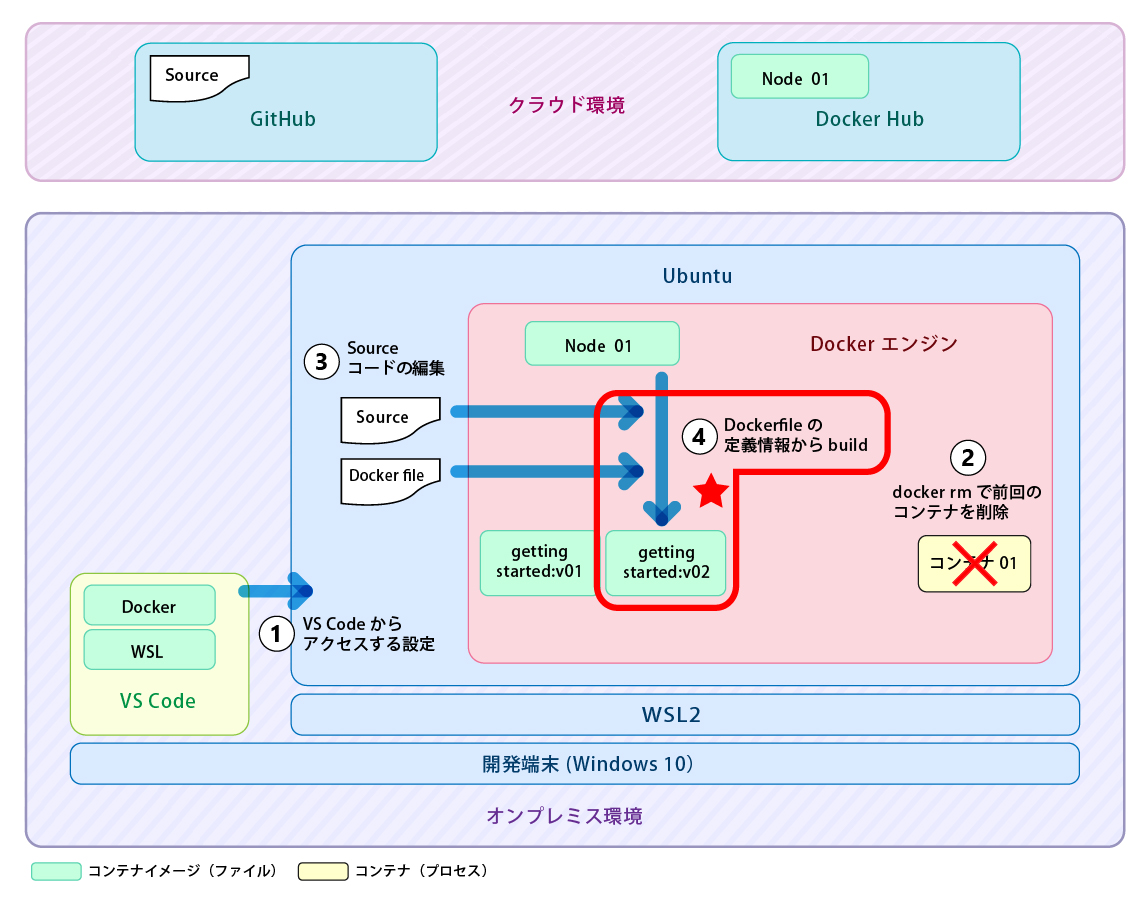
下記イメージ図の赤色で囲った(星マーク)部分になります。

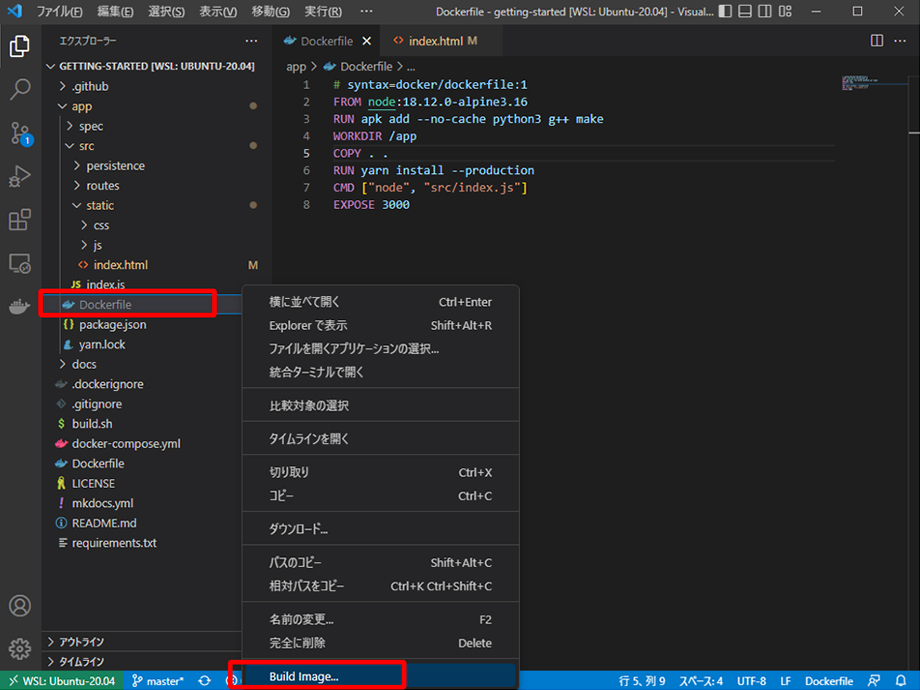
Dockerfileを選択し、右クリックして、”Build image ・・・・”を選択します。

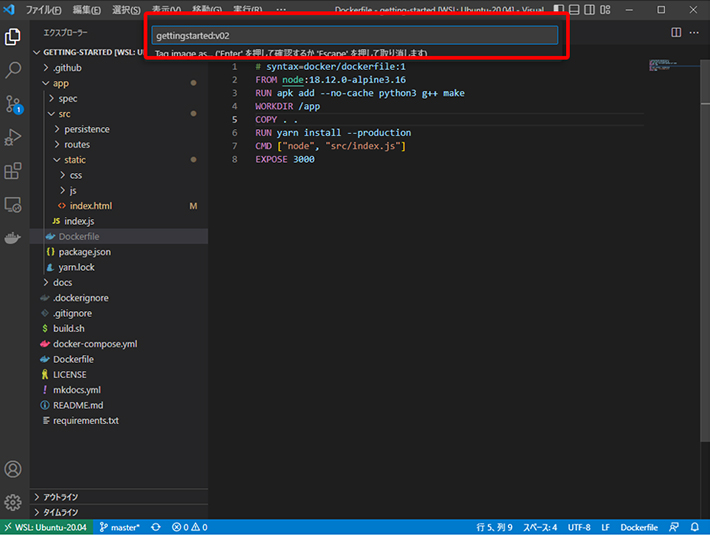
コンテナイメージ名として”gettingstarted”、タグを“v02”と入力して、“Enter”キーを押します。
(gettingstarted:v02と記載し、前回のイメージと異なるタグを使用します。)

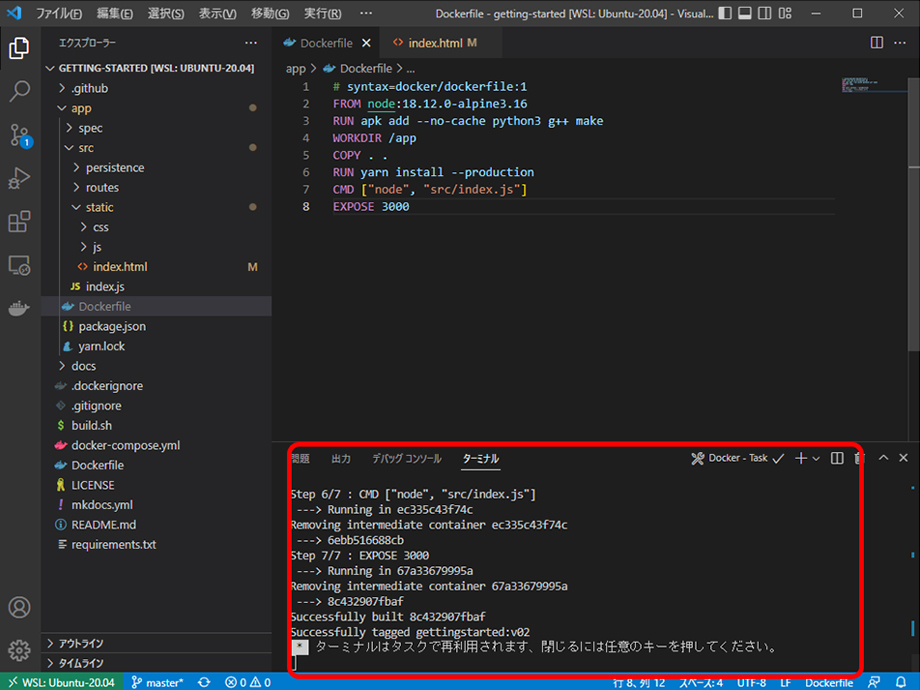
右下のターミナルでビルド完了を確認します。

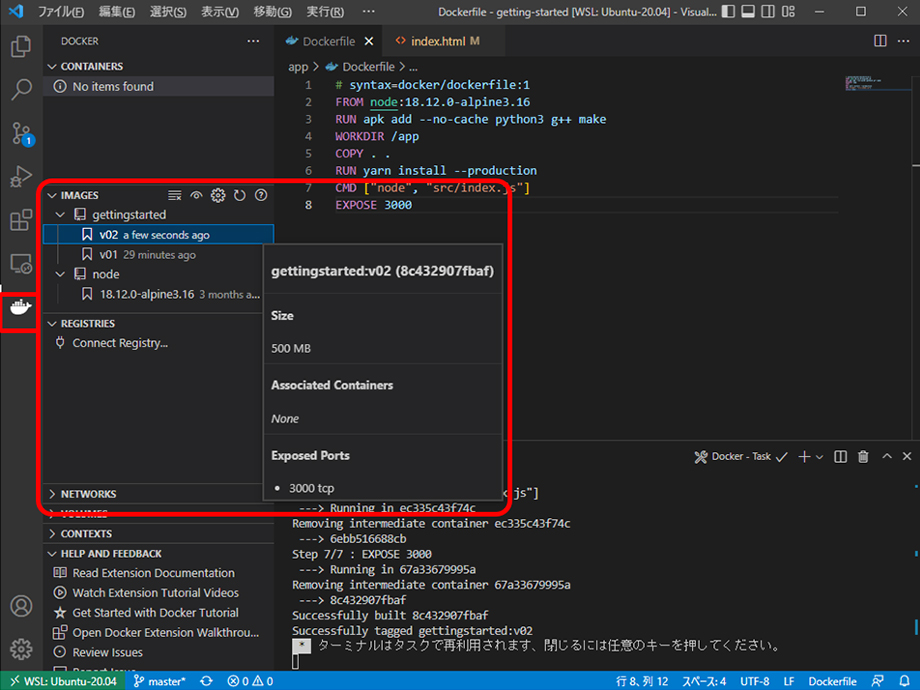
VS Code のDocker(拡張機能)を選択し、”IMAGES“メニューにて作成したコンテナイメージ(gettingstarted:v02) を確認します。
(指定したコンテナイメージ(gettingstarted:v02) 上にカーソールをあわせることで以下のサンプルと同様に詳細なメッセージBOXが表示されます。)

以上で、コンテナイメージのビルドは終了です。
⑤ コンテナ化(docker run)する
作成したコンテナイメージ(gettingstarted:v02)をコンテナ化(コンテナ02)します。
下記イメージ図の赤色で囲った(星マーク)部分になります。

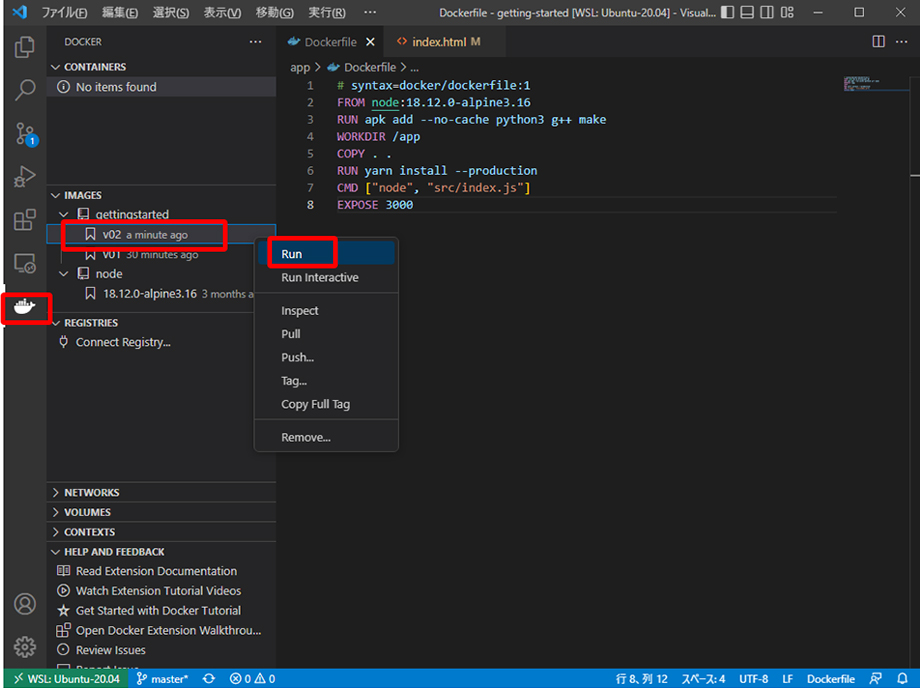
VS Code のDocker(拡張機能)を選択し、”IMAGES“メニューから作成したコンテナイメージ(gettingstarted:v02) を右クリックし、“Run”を指定します。

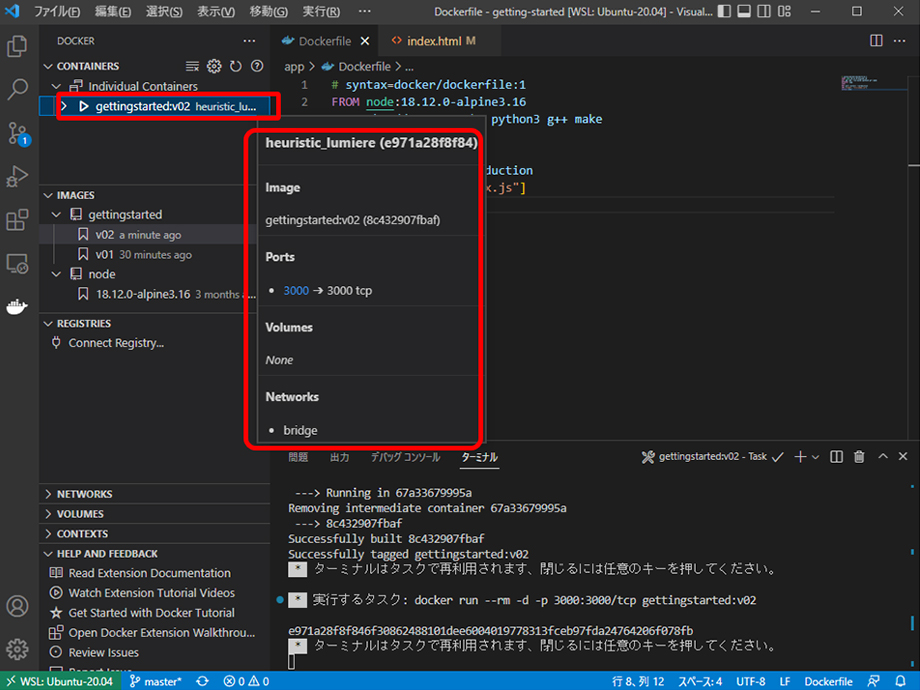
VS Code のDockerを選択し、”CONTAINERS“メニューにてコンテナ(gettingstarted:v02 ランダムな値) が実行されているのを確認します。
-
ここでは、コンテナ名は指定できない為、ランダムな値になります。
(“gettingstarted:v02 ****”上にカーソールをあわせることで以下のサンプルと同様に詳細なメッセージBOXが表示されます。)

以上で、新たに作成したコンテナイメージ “gettingstarted:v02”のコンテナ化は終了です。
⑥ 開発端末からブラウザでの動作確認
新しく作成したコンテナ(コンテナ02)に開発端末からアクセスし、動作確認を行います。
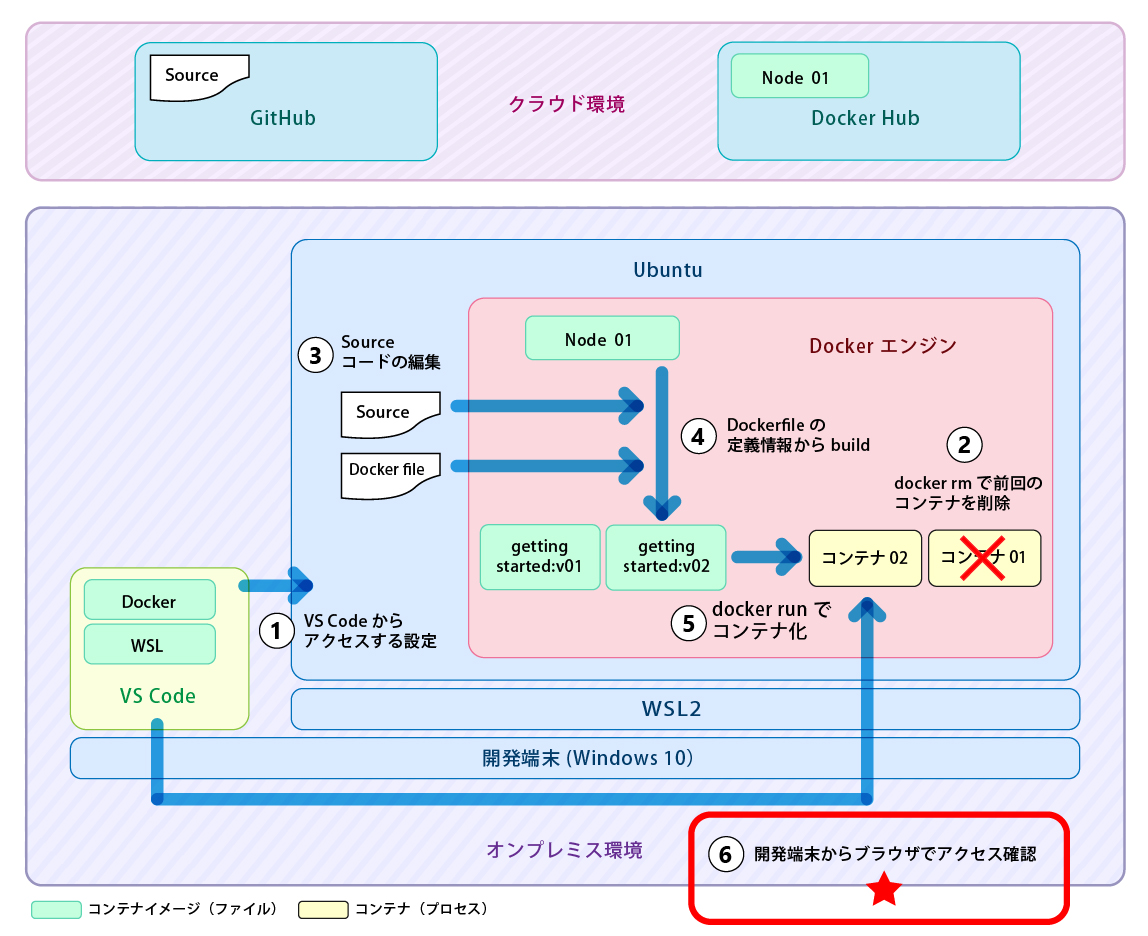
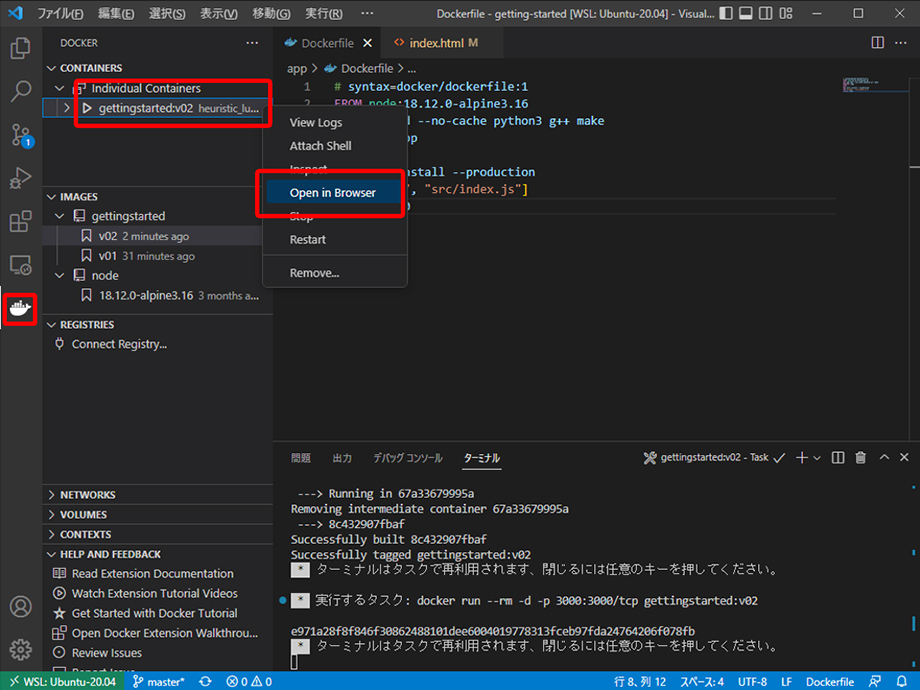
下記イメージ図の赤色で囲った(星マーク)部分になります。

VS Code のDocker(拡張機能)を選択します。
選択後、”CONTAINERS“メニューから作成したコンテナ(gettingstarted:v02 …) を、右クリックして、”Open in Browser”を選択します。

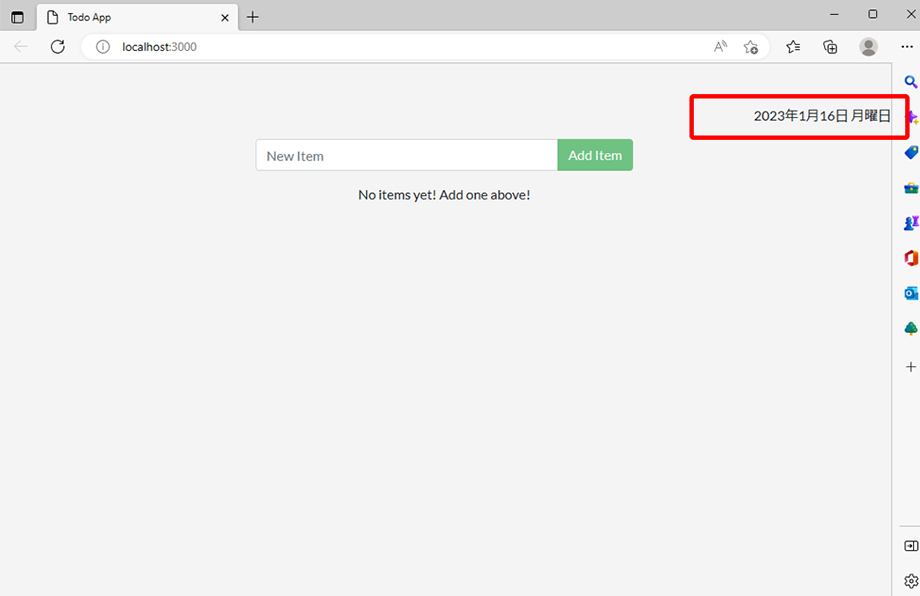
サンプルアプリにブラウザでアクセスしてページの右側に日付が表示されれば動作確認は終了です。

まとめ
今回は、第4回「サンプルアプリの修正、デプロイ、動作テストの説明」として、サンプルアプリのSourceコードを編集して、再デプロイについて説明しました。
次回は、第5回「サンプルアプリのバージョンアップ、デプロイ、動作テストの説明」として、アプリケーションのバージョンを変更して、サンプルアプリを再デプロイする内容について説明します。


