技術情報 Dockerブログ
第3回 サンプルアプリのデプロイの説明
5回にわけて、Docker提供のサンプルアプリケーション(以下サンプルアプリ)をDockerホストへのデプロイにについて説明しています。
前回は、第2回「デモ環境の説明」として、デモ環境とVS CodeからDockerホストへの接続について説明しました。
今回は、第3回「サンプルアプリのデプロイの説明」としてデモ環境上へサンプルアプリをデプロイする方法について説明します。
従来の物理・仮想サーバ上にアプリを展開する際と同様の作業もありますが、コンテナ独自の作業もあり、その違いを把握してもらうことを目標にしています。
-
第2回で説明したデモ環境を利用しますので、先に第2回の購読をお願いします。
なお、免責事項に関しては韋駄天利用規約をご確認ください
全体フローの説明
ここでは、サンプルアプリをデモ環境のDockerホストへのデプロイと動作テストについて説明します。
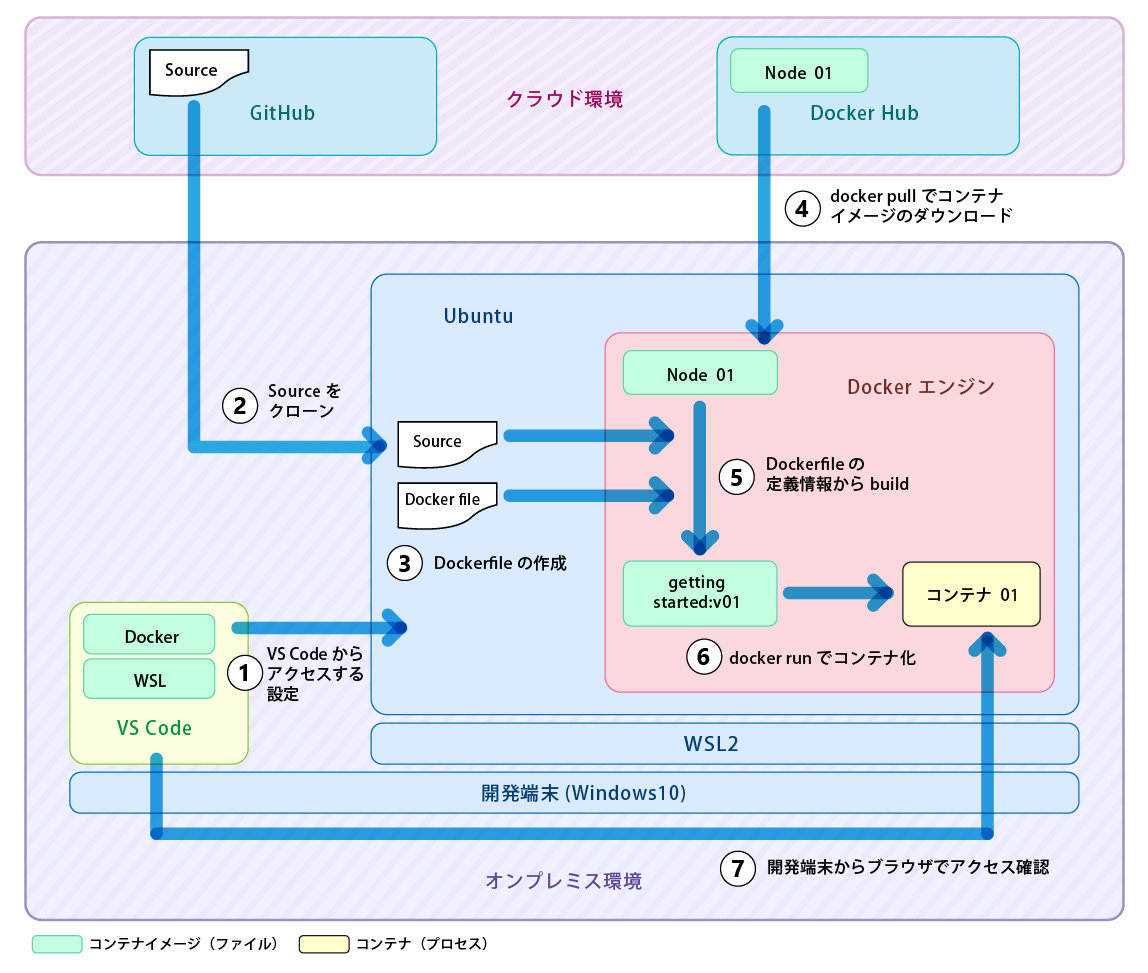
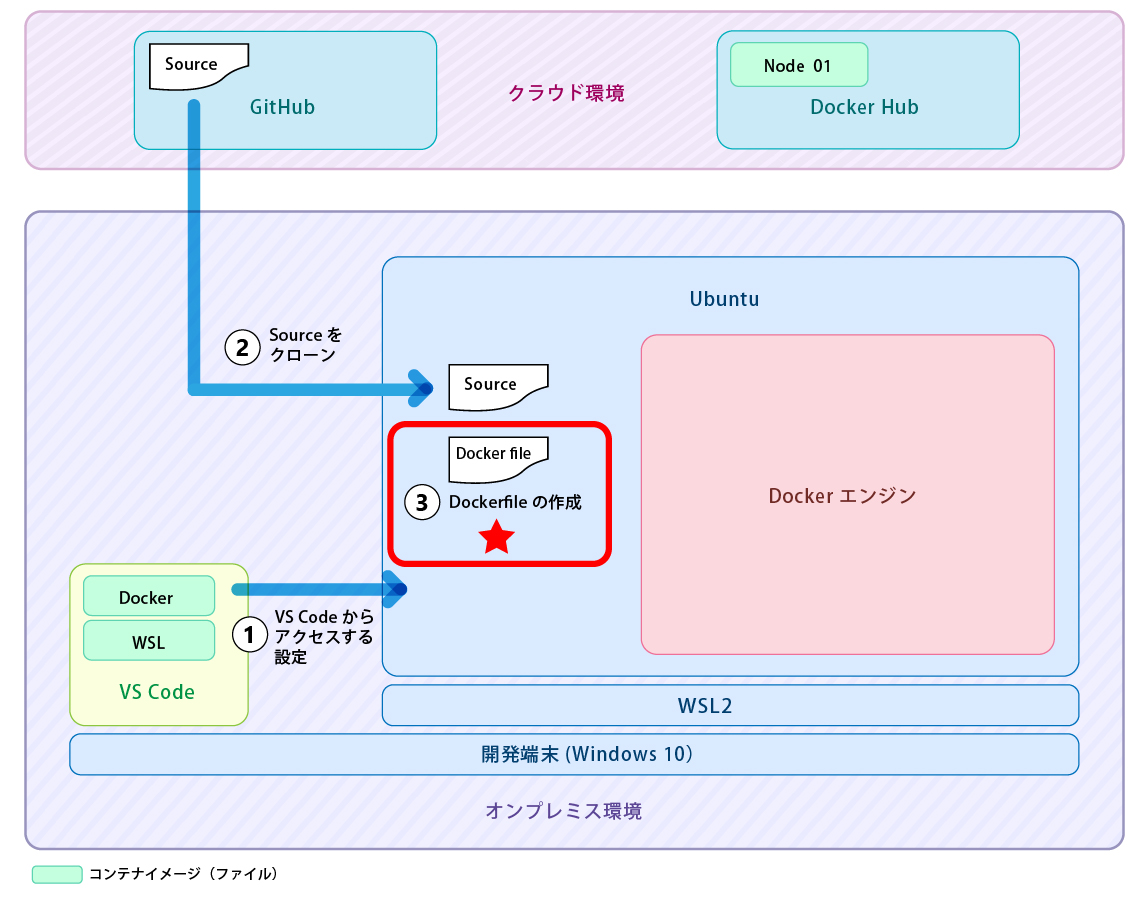
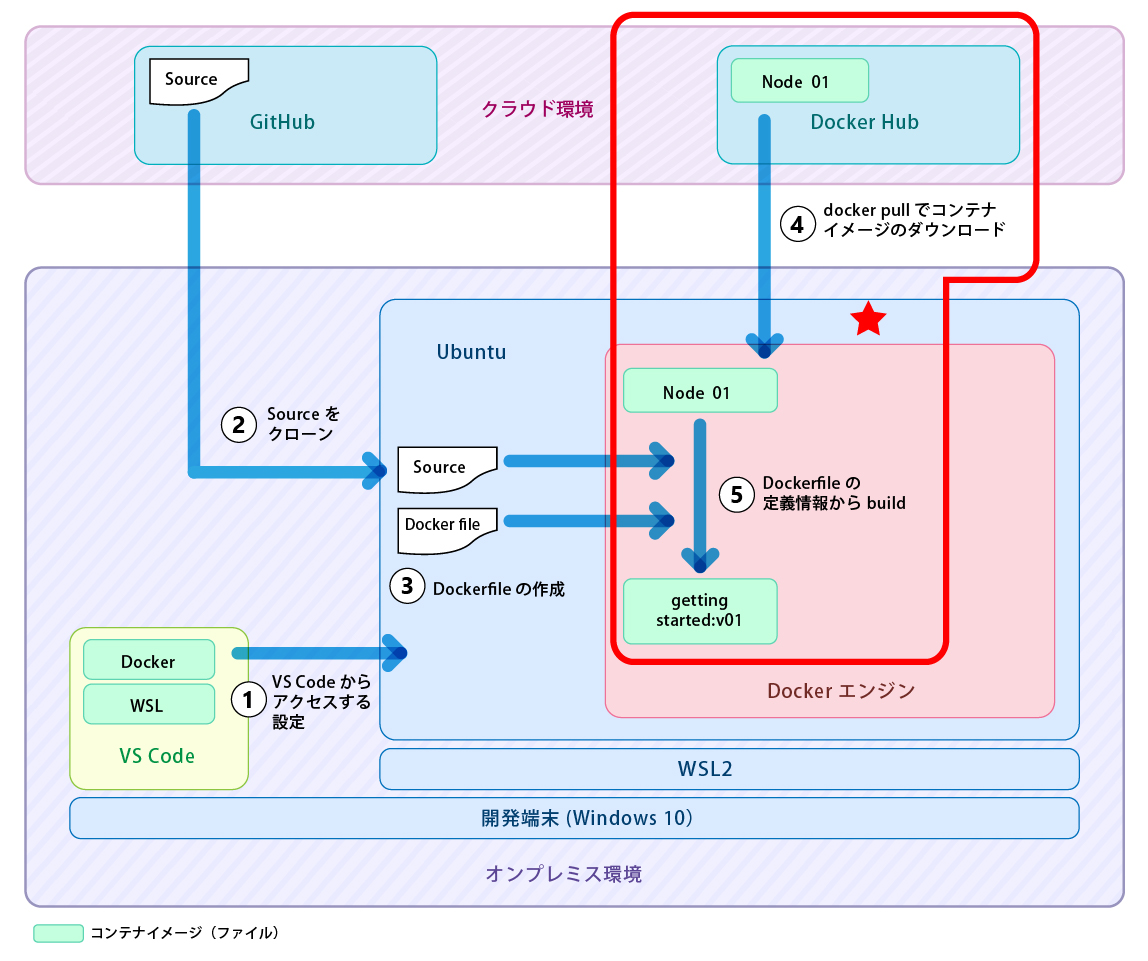
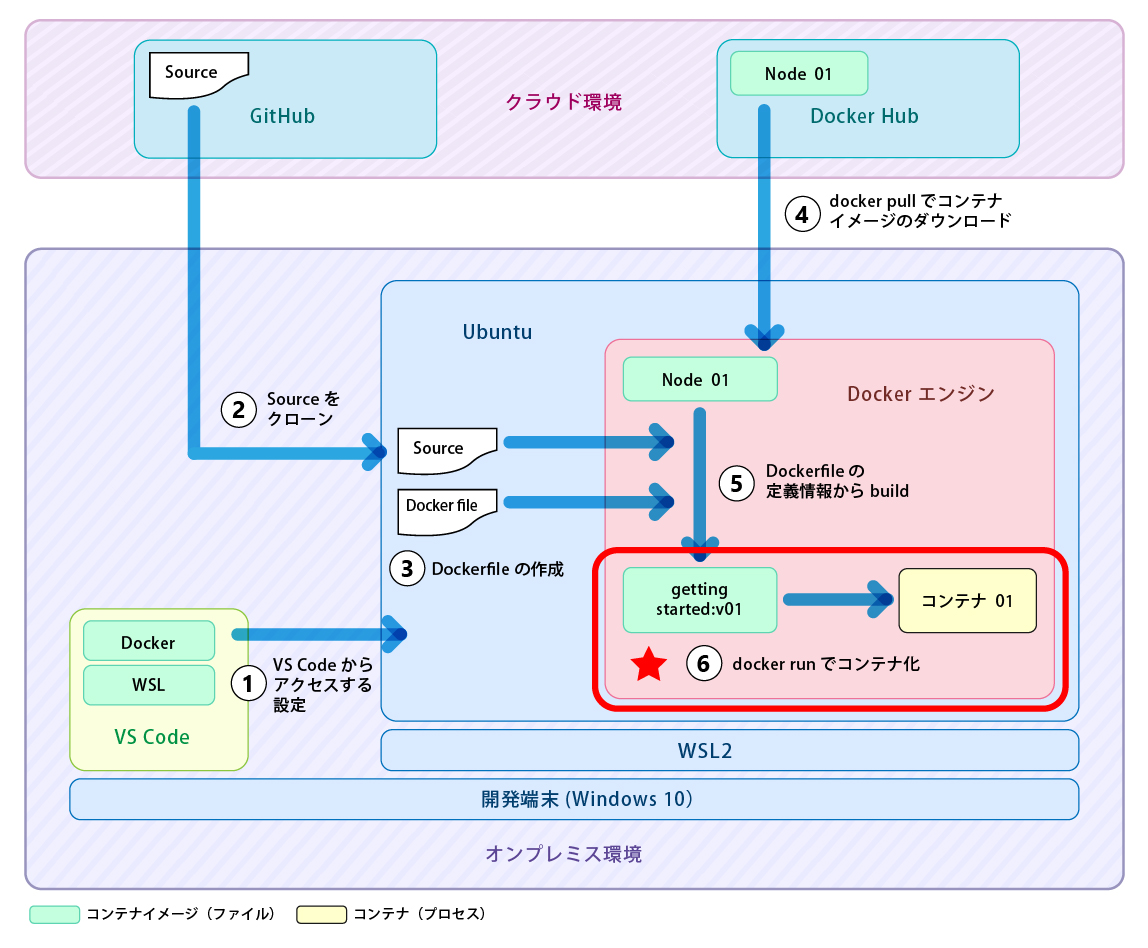
デプロイまでのイメージ図は下記になります。
-
第2回「デモ環境の説明」で使用した環境を利用しているため、環境設定の説明は割愛します。

デプロイまでのフローは下記になります。
① VS Codeより、Ubuntuにアクセスします。(前回設定・接続方法を説明しましたので、割愛します。)
② GitHubから、サンプルアプリのSourceコードをクローンします。
③ Dockerfileを作成します。
④ docker pull でのコンテナイメージ(node)のダウンロードします。
⑤ docker build でのコンテナイメージ(gettingstarted:v01)の作成します。
⑥ docker run での コンテナ(コンテナ01)のデプロイします。
⑦ ブラウザでコンテナ①にアクセスし、動作確認します。
-
VS Codeより拡張機能:docker を利用して上記の④ ∼ ⑤のdocker pull と docker build を一括で実施します。
従来の物理・仮想サーバ環境にアプリを導入する時と同様の作業は、②と⑦であり、それ以外はコンテナ環境独自の作業になります。また、サーバーOS導入作業は、コンテナ環境では不要になり、ミドルウェアやフレームワーク等については、Dockerfileで定義することで、コンテナイメージに導入されます。
ここで、ダウンロードされている nodeは、Node.js のコンテナイメージになります。
Node.jsは、サーバーサイド用のJavaScript環境です。ブラウザ上のJavaScriptエンジンで稼働し、様々なアプリケーションで利用されています。
② Sourceコードをクローン
GitHub上のSourceコードをクローンする手順について説明します。
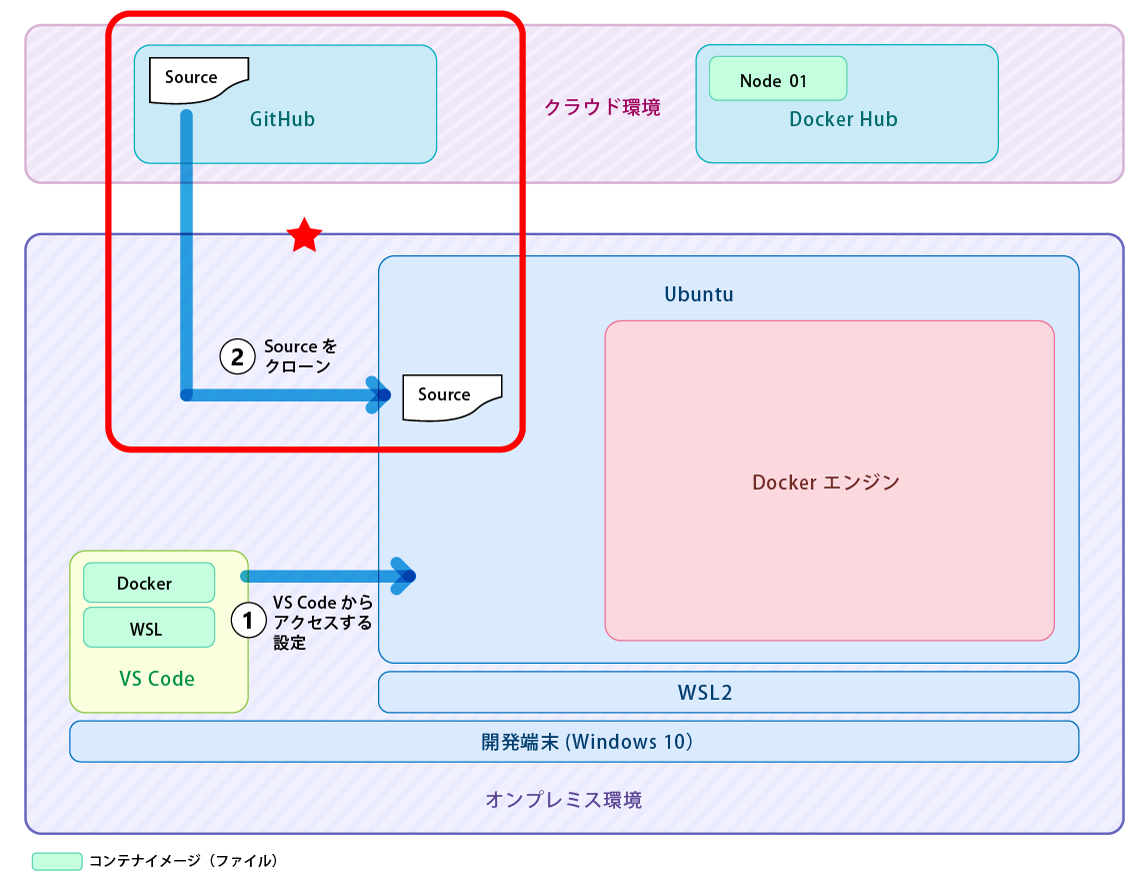
下記イメージ図の赤色で囲った(星マーク)部分になります。

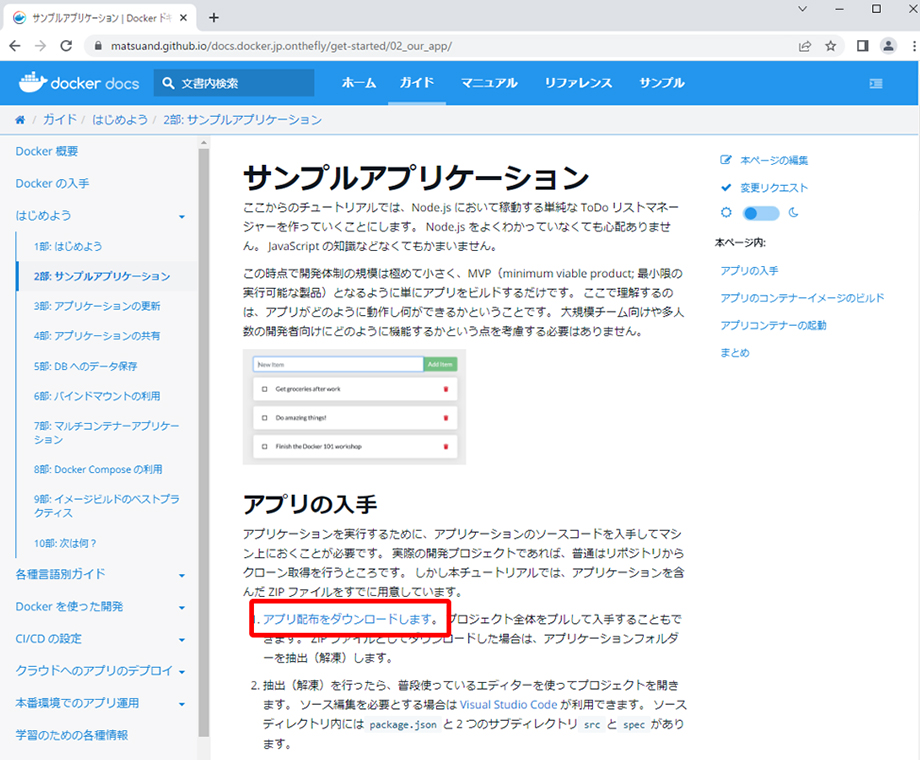
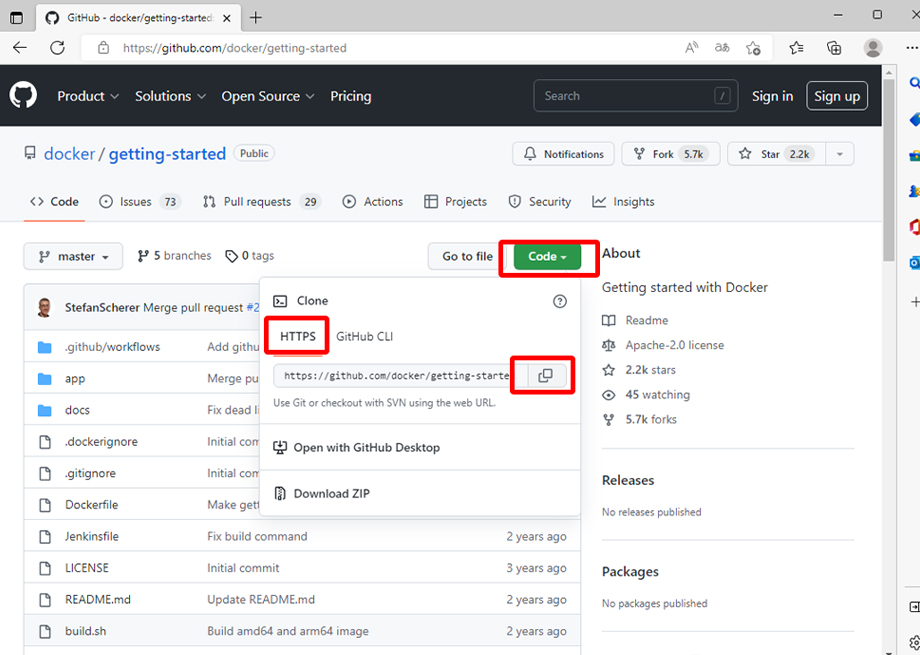
Docker社の下記のサンプルアプリのサイトにアクセスします。次に、“アプリ配布をダウンロードします”をクリックし、サンプルアプリのSourceコードが公開されているGitHubにアクセスします。

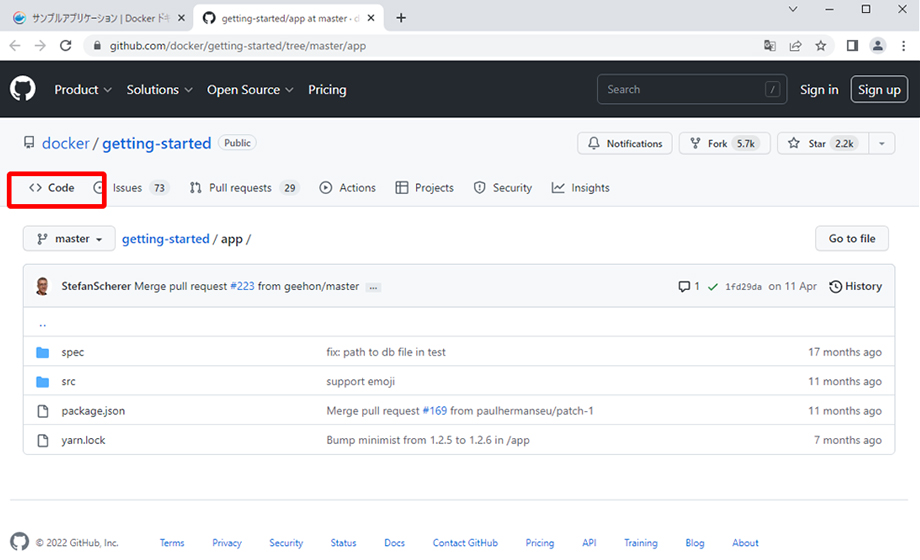
GitHubのサイトへのアクセス後、“Code”タブを選択します。

“Code”から“HTTPS”を選択しGit Clone用のURLをコピーします。

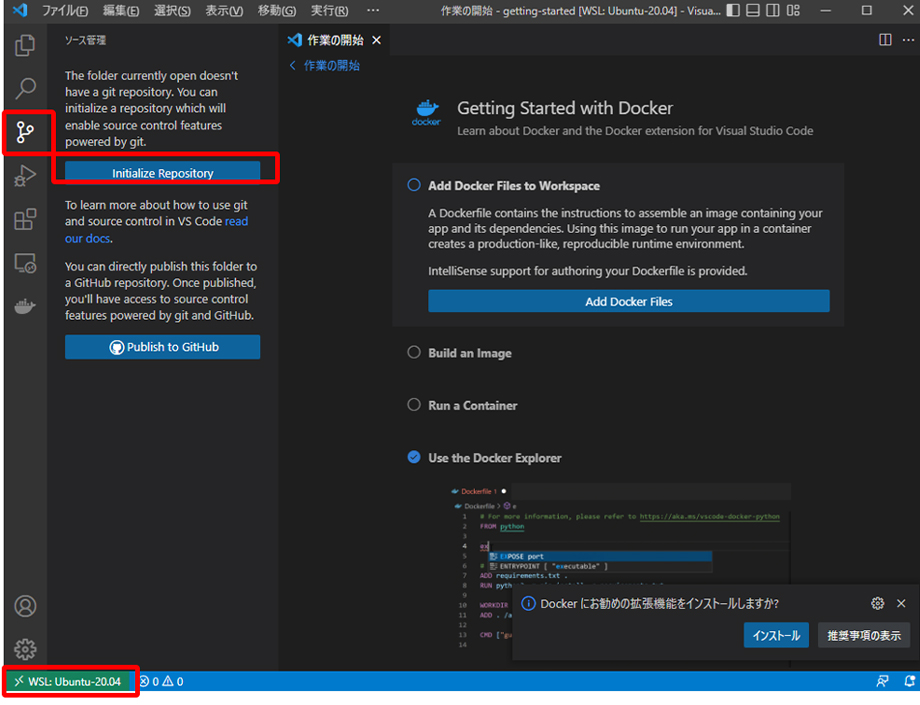
VS Codeを起動し、 左下で”WSL:Ubuntu-20.04”に接続した状態になっていることを確認します。
確認後、“ソース管理”を選択し、”Initialize Repository”をクリックします。

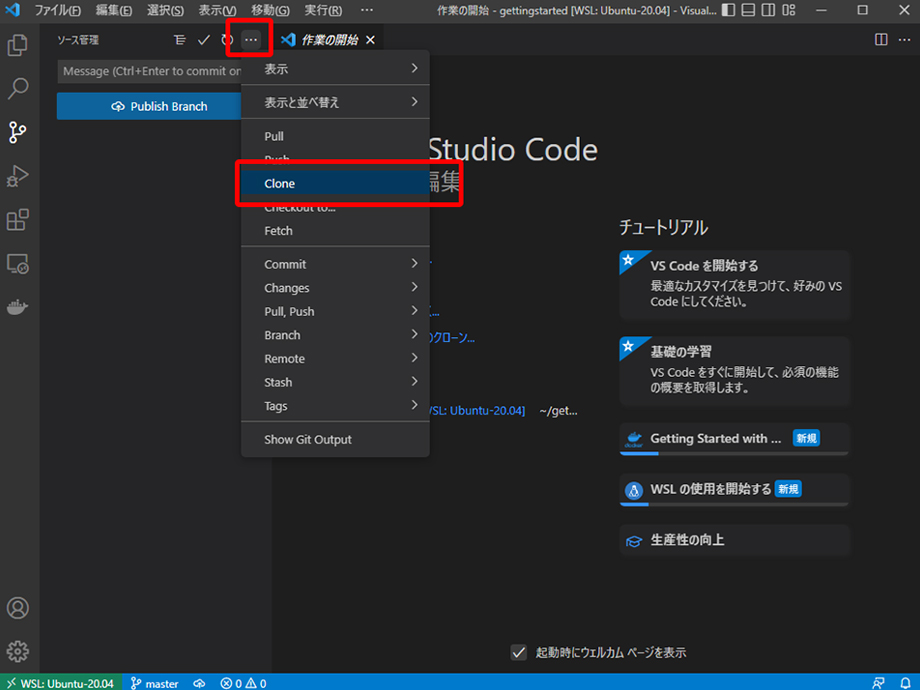
“ビューとその他のアクション”から、”Clone” を選択します。

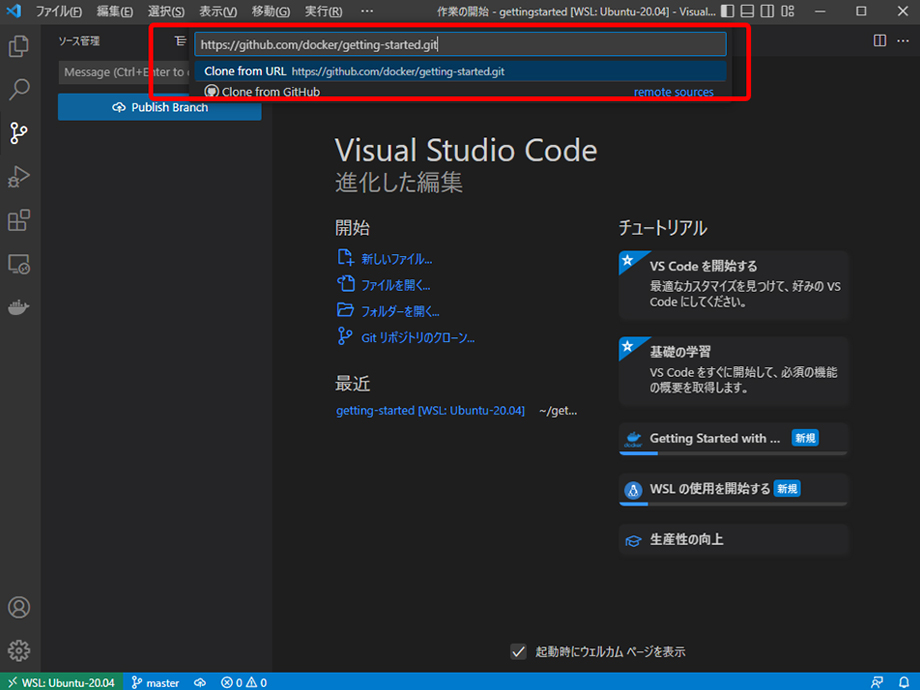
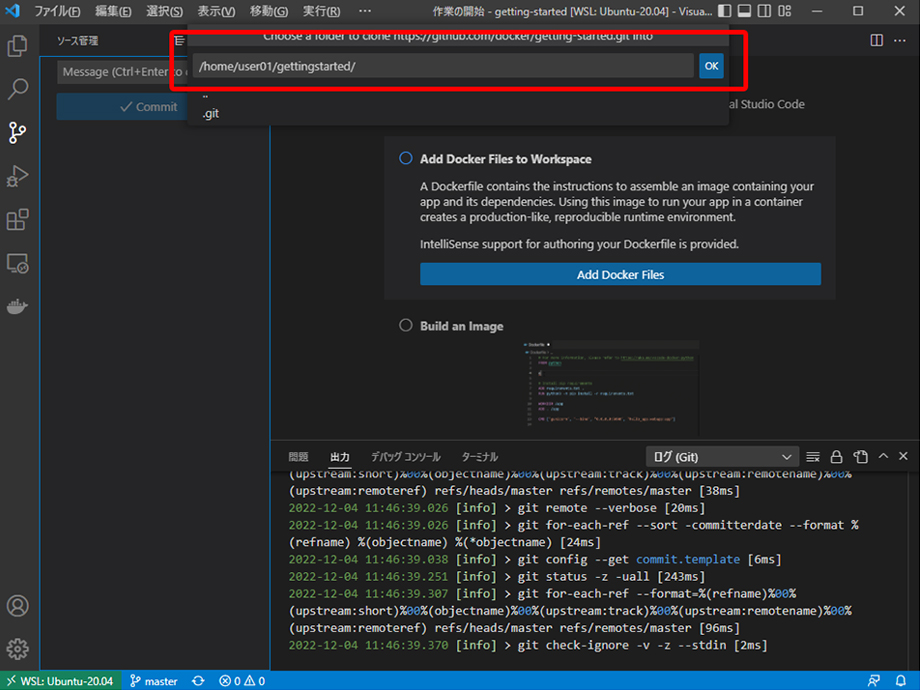
Clone from URL に先ほどコピーしたGit Clone用のURLを張り付けて、“Enter”キーを押します。

次に作業ディレクトリとしてUbuntu側のディレクトリを入力します。
-
ここでは、第2回「デモ環境の説明」で作成したディレクトリ /home/user01/gettingstarted を使用しています。

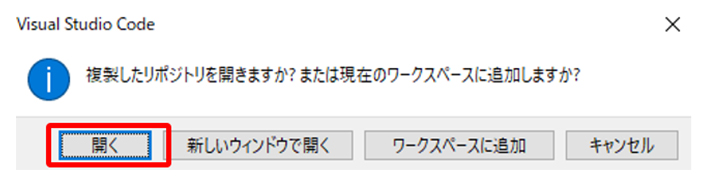
“複製されたリポジトリを開くか、それとも現在のワークスペースに追加しますか?” と確認されるのでOpenをクリックして、リポジトリを開くを選択します。

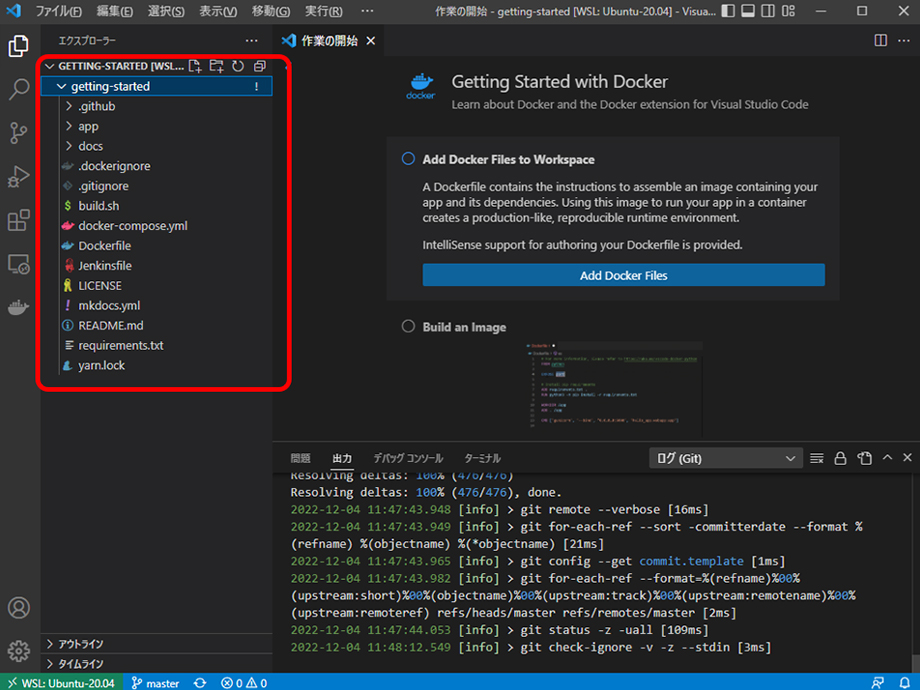
Clone完了後、GitHubの内容がCloneされているか確認します。

以上で、GitHubからのサンプルアプリのSourceコードのクローンは終了です。
第2回「デモ環境の説明」で作業ディレクトリとして、“/home/user01/gettingstarted” を作成しています。
今回作成するデモアプリ(getting-started)は、作業ディレクトリに保存する為、Source等は、”/home/user01/gettingstarted/getting-started”ディレクトリに保存されます。
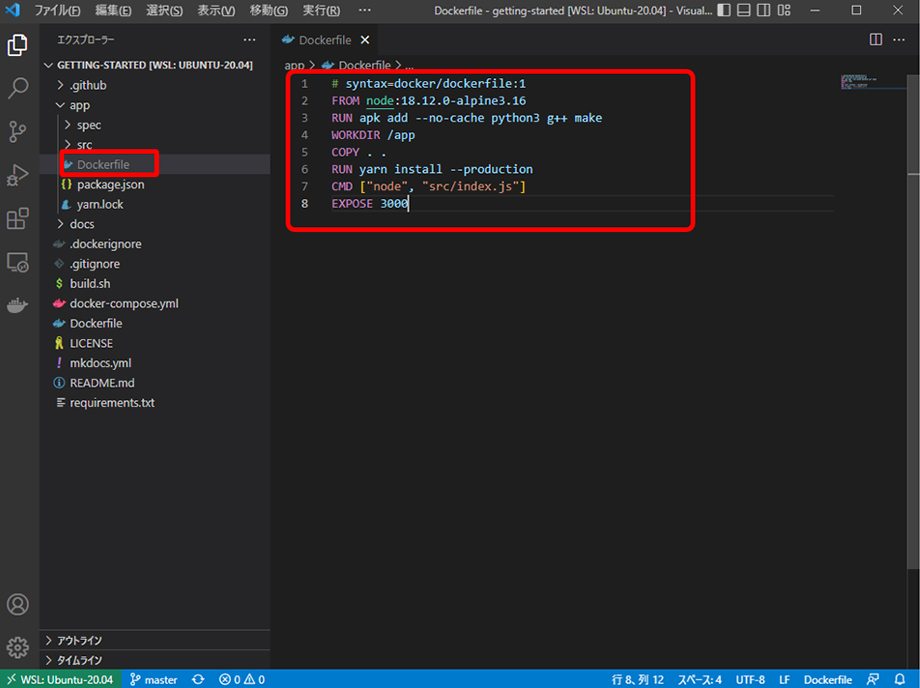
上図のVS Codeのエクスプローラは、Ubuntu上の”/home/user01/gettingstarted/”配下を表示しています。
③ Dockerfileの作成
Dockerfileの作成について説明します。
下図の赤色で囲った(星マーク)部分になります。

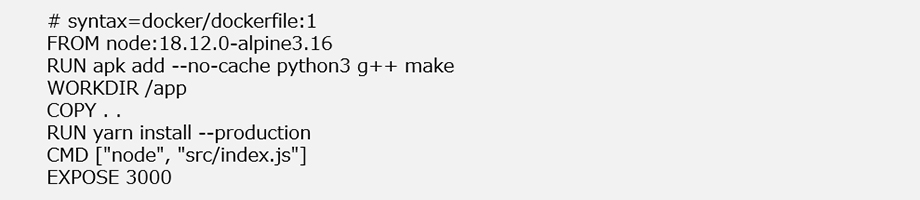
package.json と同じフォルダ内に Dockerfile という名前のファイルを作成し、以下の内容を記述し、保存します。


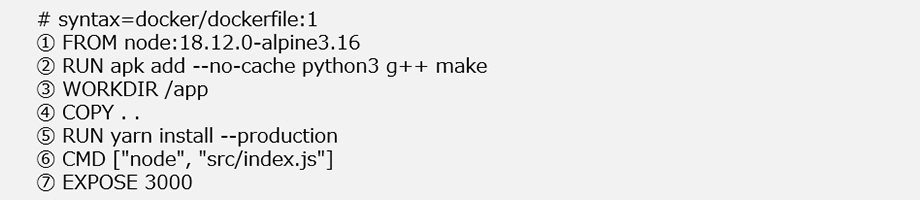
今回利用しているDockerFileについて説明します。

① 利用するコンテナのベースイメージとして alpine linux 上で稼働するnodeのバージョン18.12.0を指定
② コンテナイメージに python3、g++、make をインストール
③ workdir として /appを指定
④ フォルダ内容(アプリケーションのSourceコード)をコンテナイメージの/app にコピー
(ここでは、Dockerfileの他、package.jsonファイルやsrcフォルダ、specフォルダ等)
⑤ package.jsonファイル内のdependenciesとdevDependenciesに書かれているパッケージをインストール
⑥ node.jsを利用して、src/index.js を実行
⑦ dockerホストのポートの 3000を割り当て
-
docker社のサイトで記載されているDockerfileでは、nodeのバージョンは12、Pythonのバージョンは2を指定されていますが、サポートが終了(2022年12月現在)しているため、nodeのバージョンは、18.12、Pythonのバージョンは3を利用するように変更しています。
以上で、Dockerfileの作成は終了です。
④ Docker pull でのコンテナイメージのダウンロードと ⑤ docker buildでのコンテイメージの作成
VS Code上で buildを実施し、コンテナイメージ(gettingstarted:v01)を作成する手順について説明します。
下記イメージ図の赤色で囲った(星マーク)部分になります。

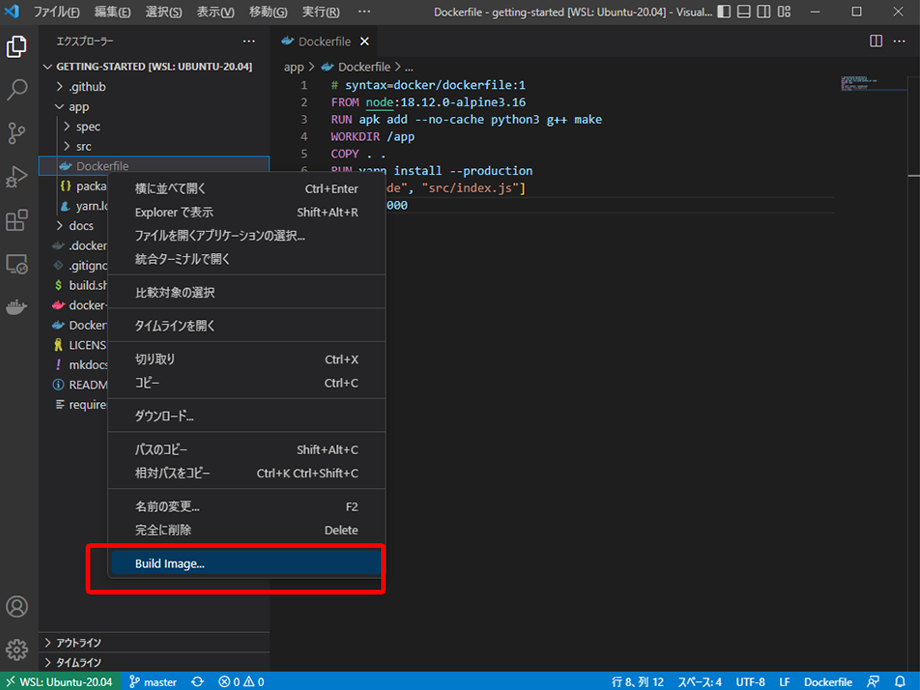
作成した“Dockerfile”を右クリックし、”Build Image…”を選択します。

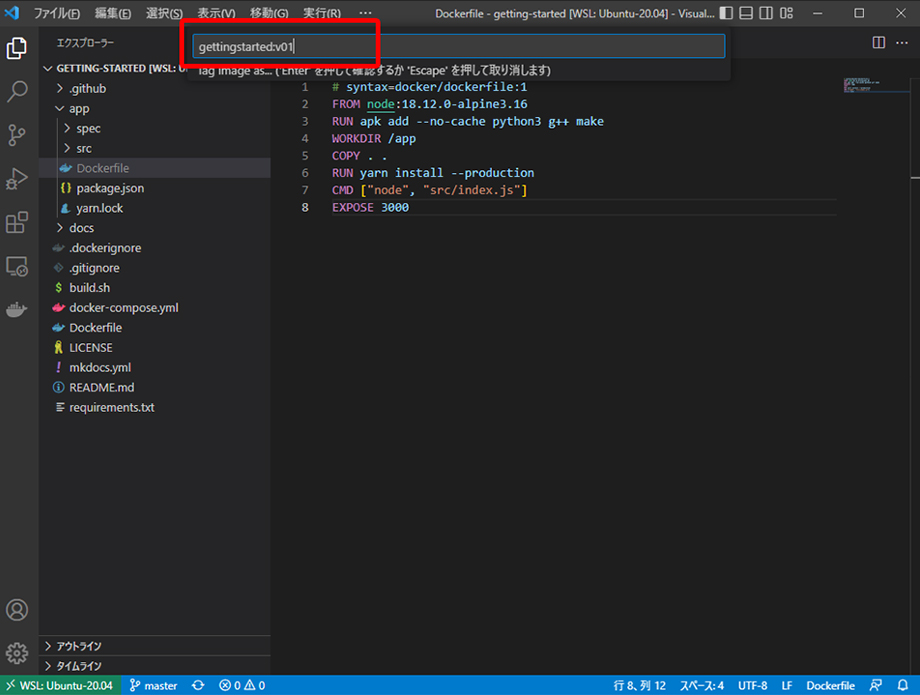
コンテナイメージ名として “gettingstarted”、タグを“v01”と入力して、“Enter”キーを押します。
(”gettingstarted:v01”と記載)

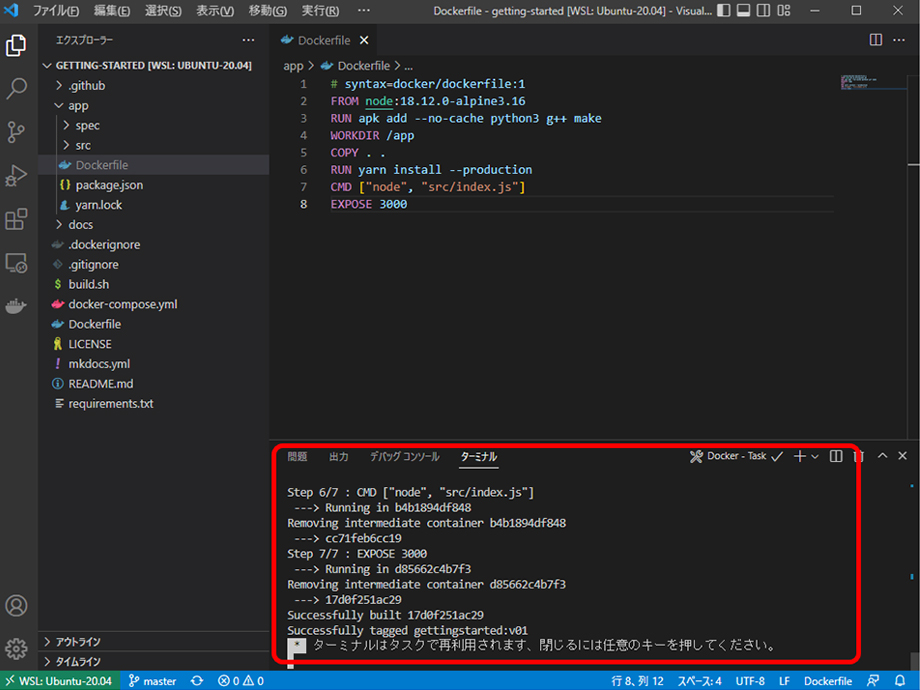
右下のターミナルでビルド完了を確認します。

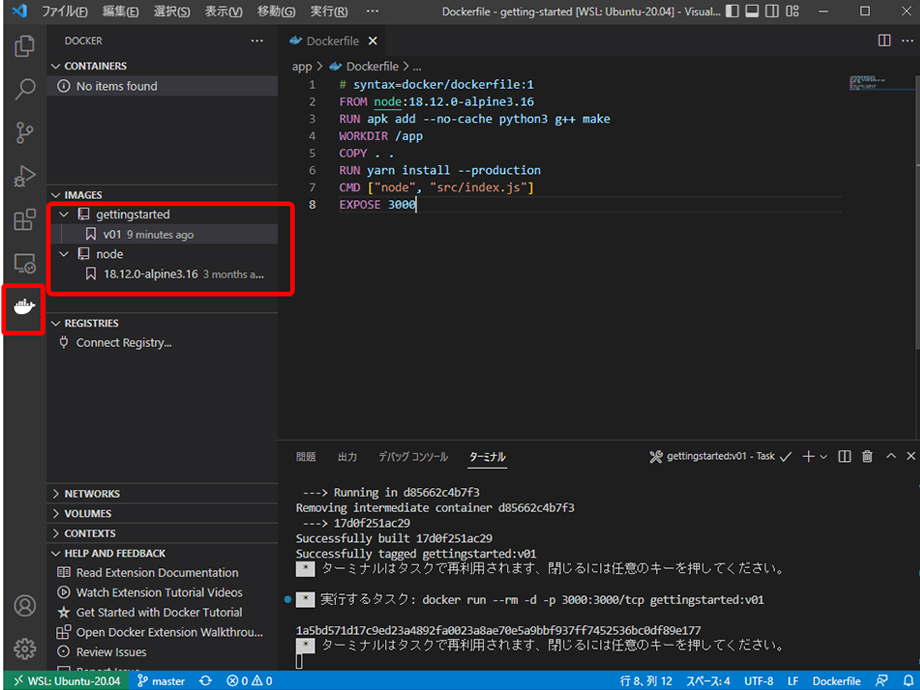
VS Code のDocker(拡張機能)を選択し、”IMAGES“メニューにて作成したコンテナイメージ(gettingstarted:v01) とDocker Hubよりダウンロードしたコンテナイメージ(node)を確認します。

以上で、コンテナイメージ “node:18.12.0-alpine3.16”をダウンロード、コンテナイメージ “gettingstarted:v01”のビルドは終了です。
⑥ docker runによる コンテナイメージ(getting-stared:v01)のコンテナ化
コンテイメージ(gettingstarted:v01)をコンテナ化(コンテナ01)します。
下記イメージ図の赤色で囲った部分になります。

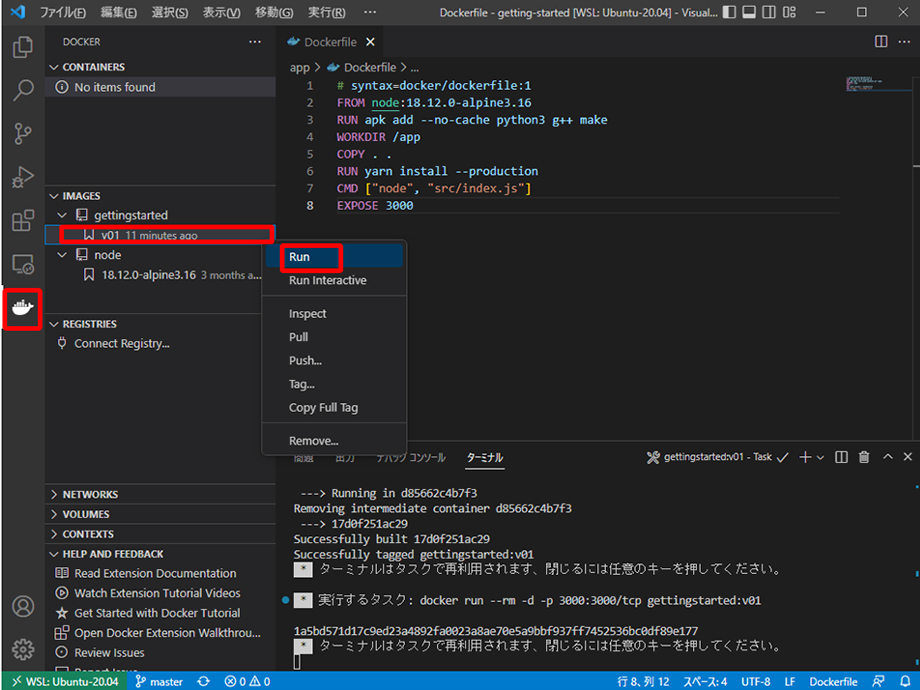
VS Code のDocker(拡張機能)を選択し、”IMAGES“メニューから作成したコンテナイメージ(gettingstarted:v01) を右クリックし、“Run”を指定します。

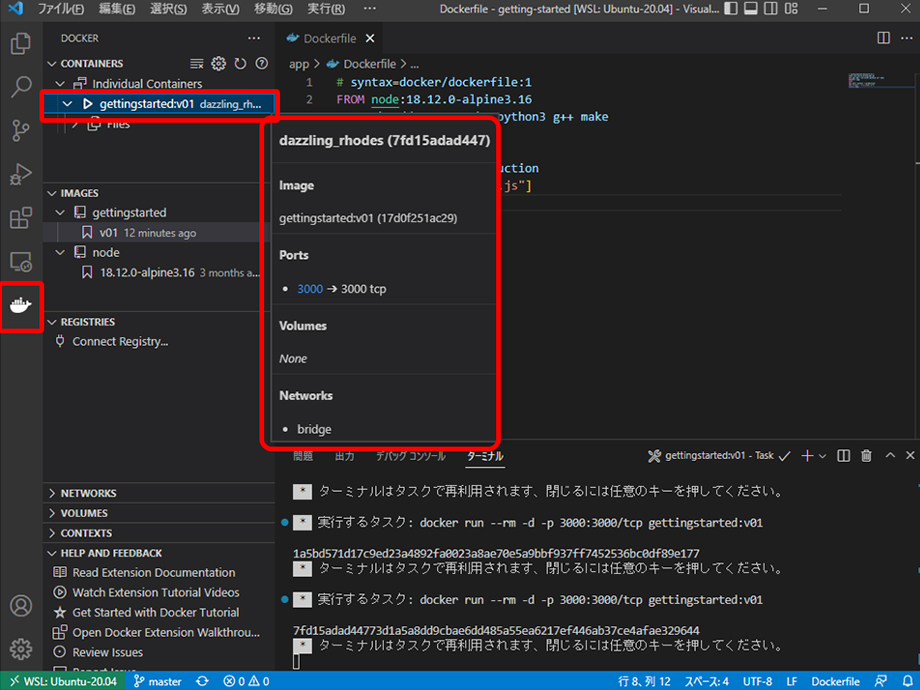
VS Code の“Docker”を選択し、”CONTAINERS“メニューにてコンテナ(gettingstarted:v01 ランダムな値) が実行されているか確認します。
-
ここでは、コンテナ名は指定できない為、ランダムな値になります。(“gettingstarted:v01 ****”上にカーソールをあわせることで以下のサンプルと同様に詳細なメッセージBOXが表示されます。)

以上で、コンテナイメージ “gettingstarted:v01”のコンテナ化は終了です。
⑦ 開発端末のブラウザからアクセステスト
作成したコンテナ(コンテナ01)に開発端末からアクセスし、動作確認を行います。
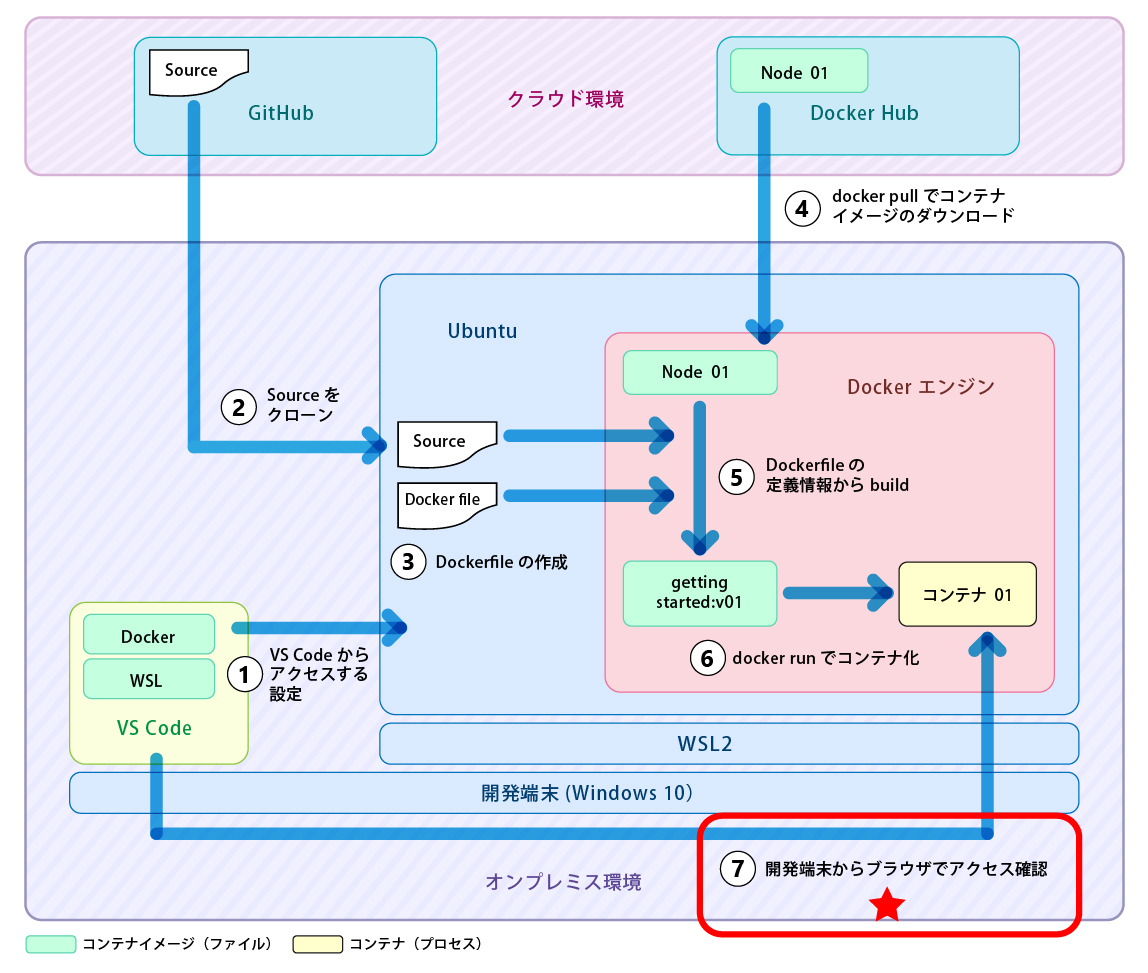
下記イメージ図の赤色で囲った(星マーク)部分になります。

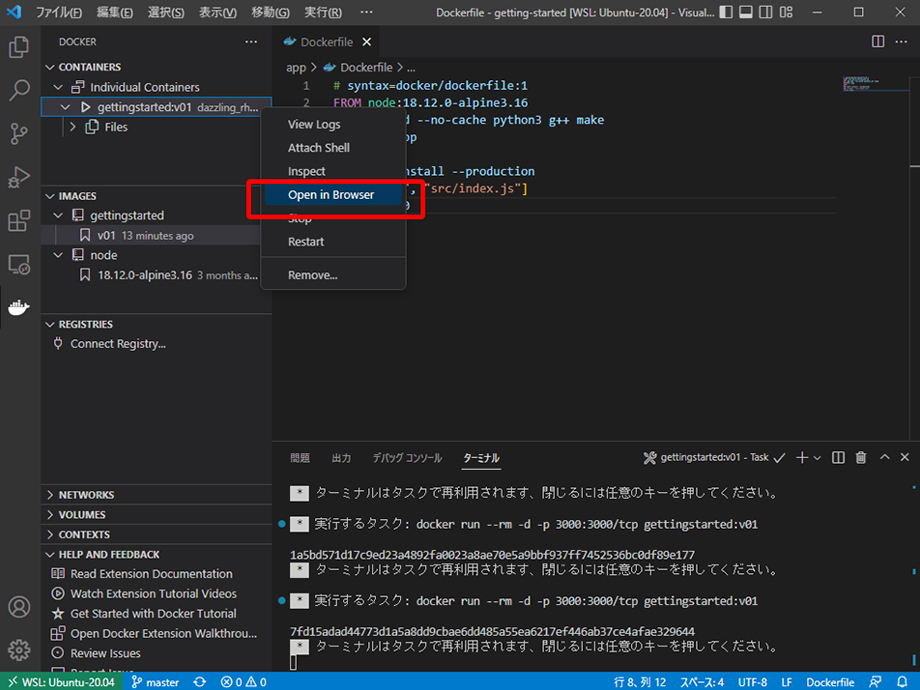
VS Code のDocker(拡張機能)を選択します。選択後、”CONTAINERS“メニューから作成したコンテナ(gettingstarted:v01 …) を、右クリックして、”Open in Browser”を選択します。

まとめ
今回は、第3回「サンプルアプリのデプロイ操作の説明」として、開発端末上のVS Codeを利用し、サンプルアプリをデプロイする方法について説明しました。 WSL環境上のUbuntuにDockerにデプロイしましたが、 VS Codeの拡張機能 SSHを利用すれば、離れた拠点やクラウド上のコンテナ環境にも同じ方法でデプロイが可能です。
次回は、第4回「サンプルアプリの修正、デプロイ、動作テストの説明」として、今回利用したサンプルアプリのSourceを修正して、サンプルアプリを再デプロイする方法について説明します。


