マルチクラウド 担当者コラム
マルチクラウド・AWS
AWS 第32回『やってみようシリーズ:AWSのサービスでウェブサーバーをHTTPS化してみよう「証明書を取得しアタッチしてみた」編』
こんにちは。DIS AWS推進チームです。
前回の記事では、やってみようシリーズとしてウェブサーバーをHTTPS化する前半部分、ドメインを取得する部分についてまとめました。
-
今回作成する構成について
-
想定する料金について
-
Route53でのドメイン購入・登録の手順
-
ACMでの証明書発行 ← 本記事はここから
-
ALBの設定
-
まとめ
4. ACMでの証明書発行
ではここから、AWSでパブリック証明書を発行していきましょう。
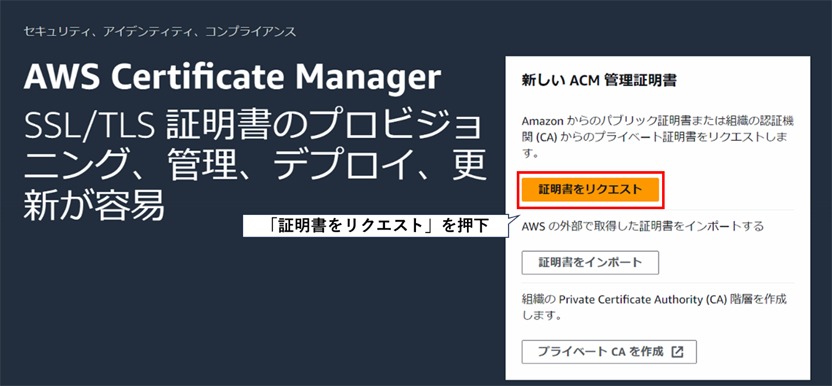
検索バーから「ACM」を入力し、サービス画面に移動します。

サービス画面から証明書をリクエストします。

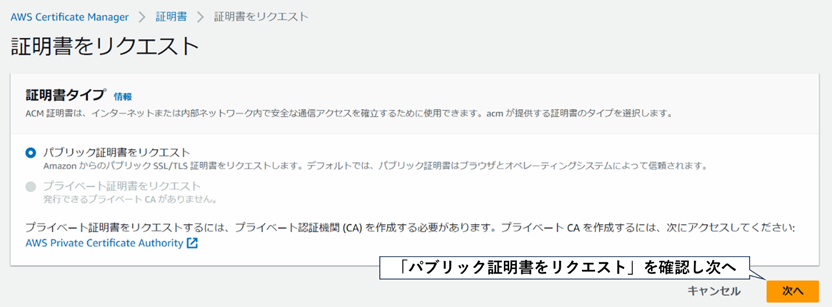
「パブリック証明書をリクエスト」が選択されているので、そのまま次へ進みます。

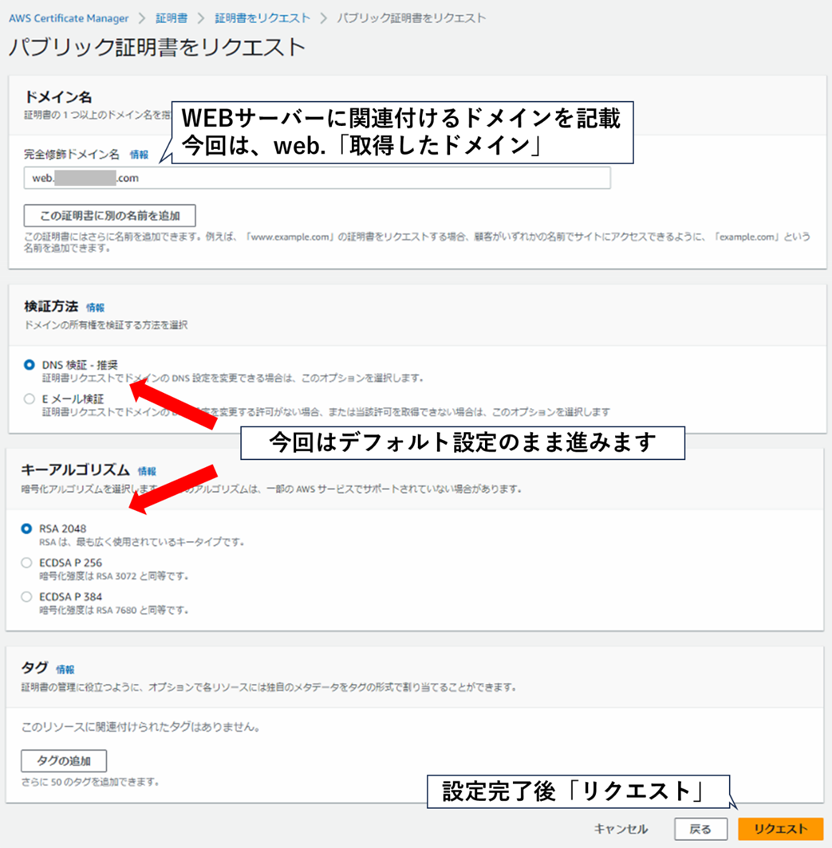
ドメイン名は、WEBサーバーにアクセス時のドメインを記載します。
検証方法、キーアルゴリズムはデフォルトのまま進みます。

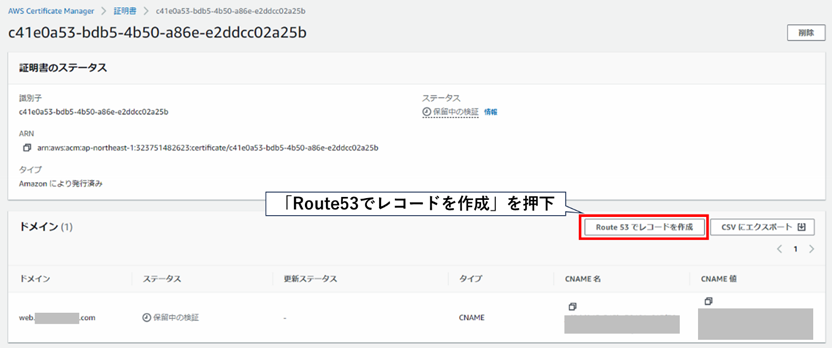
リクエストが完了すると、証明書IDが発行されステータスが「保留中の検証」で表示されます。
先ほど購入したドメインにレコードを作成し証明書を検証しましょう。
まずは、証明書IDを選択し詳細画面に移ります。

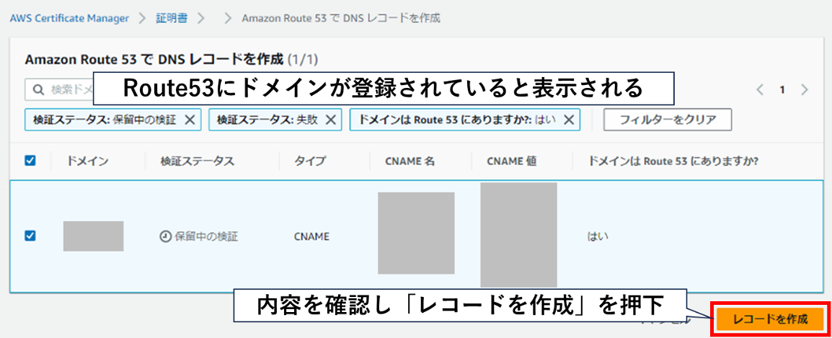
「Route53でレコードを作成」をします。

自動的にCNAMEレコードが作成されているかと思いますので、チェックされているのを確認しレコードを作成していきます。

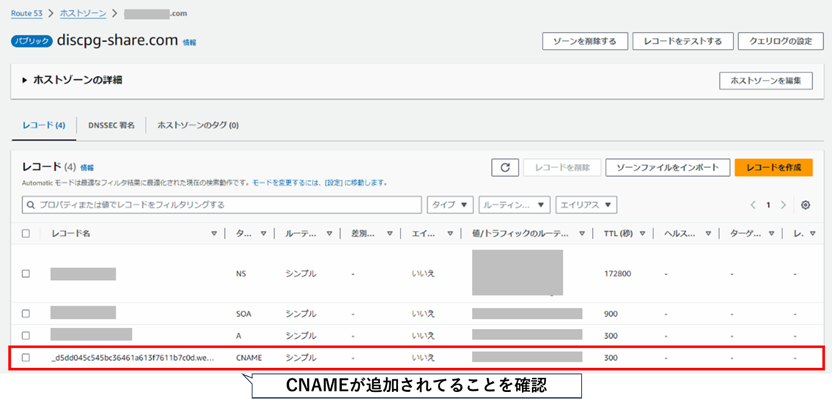
Route53の画面に戻り、左の一覧から「ホストゾーン」の登録ドメインの詳細画面を確認します。
作成したCNAMEレコードが追加されていることが確認できます。

5. ALBの設定
続いてALBを作成していきます。
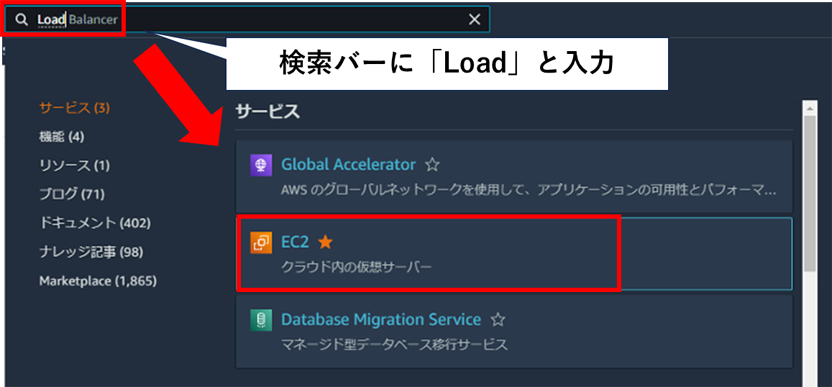
検索バーでLoad Balancerを検索しますが、EC2のダッシュボードの中にあります。

まずは、ターゲットとなるインスタンスをどれにするのかのターゲットグループを作成していきます。
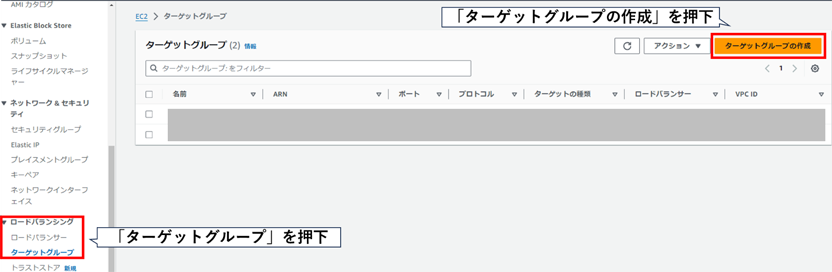
ロードバランシングタブの「ターゲットグループ」を選択し、画面右上の「ターゲットグループの作成」に進みます。

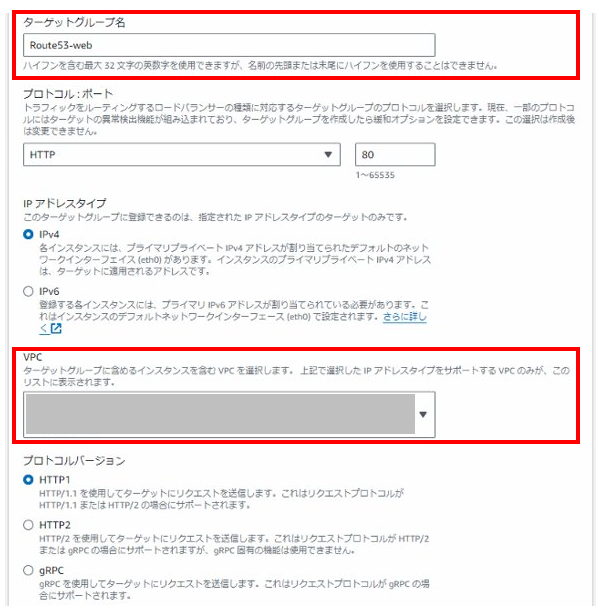
ターゲットグループの設定内容は、下記の内容で作成していきます。
ターゲットタイプは、インスタンスになるため、「インスタンス」を選択した上で、
・ターゲットグループ名:Route53-Web(任意の名前を記載)
・VPC:利用想定のVPCを選択
他の設定は、そのまま変更せず進みます。

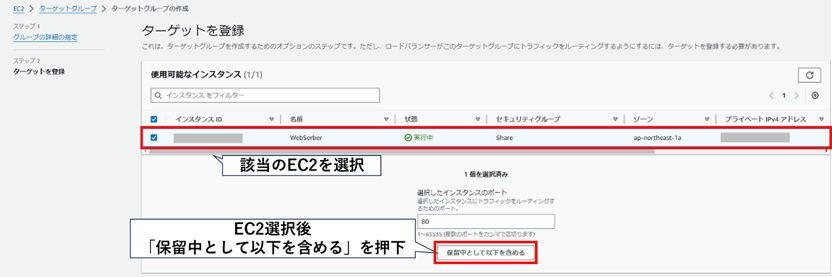
ターゲットとなるインスタンスを登録していきます。事前に作成しておいたEC2にチェックを入れ、保留中として以下を含めるを選択してください。

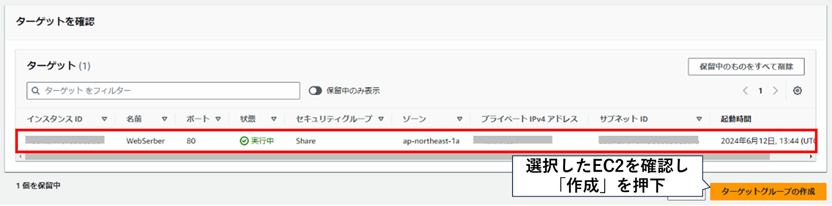
ターゲットに選択したEC2が含まれていることを確認し、「ターゲットグループの作成」に進んでください。

ターゲットグループの設定が出来たため、ロードバランサーを作成していきます。
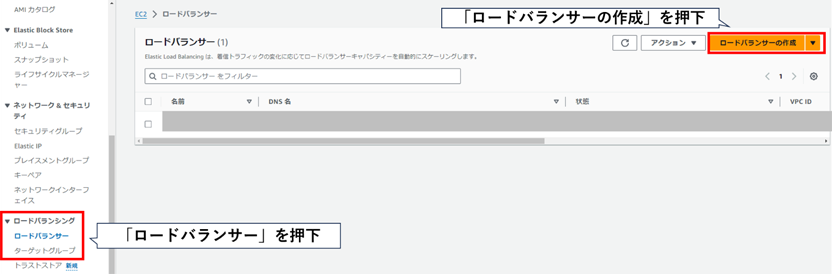
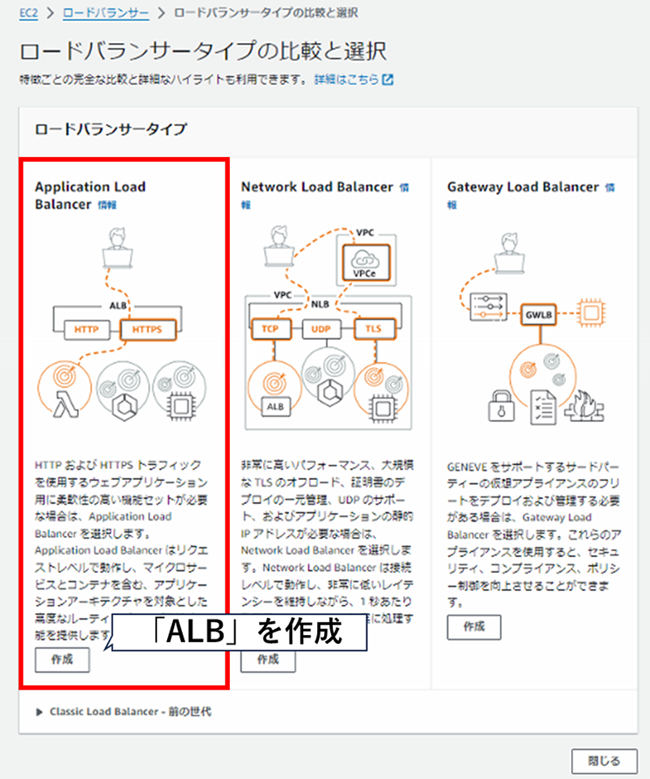
ロードバランシングタブの「ロードバランサー」から、画面右上の「ロードバランサーの作成」に進みます。

Application Load Balancerを選択します。

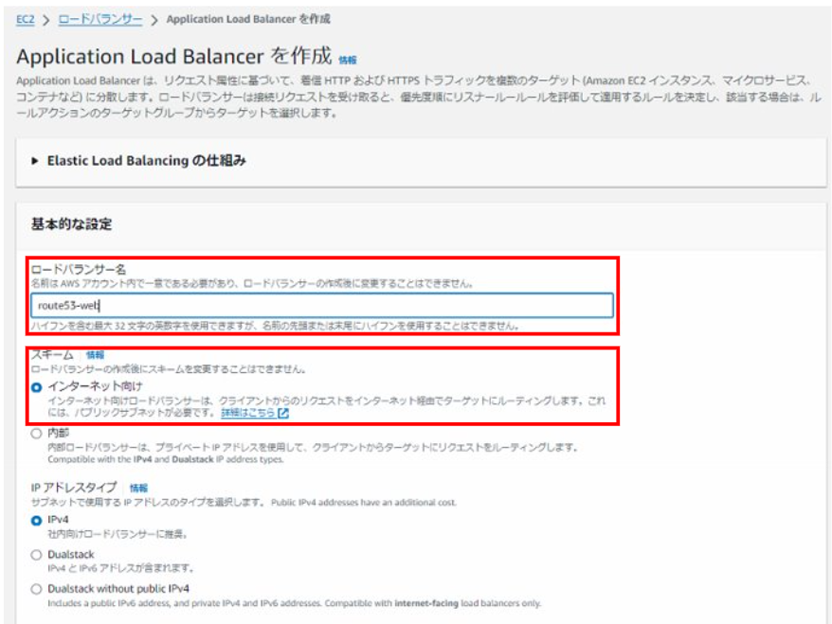
下記の内容で設定していきます。
まずは、ロードバランサー名とスキームですが、今回は公開用webサーバーのため、インターネットからの接続を許可します。
・ロードバランサー名:Route53-Web(任意の名前を記載)
・スキーム:インターネット向け

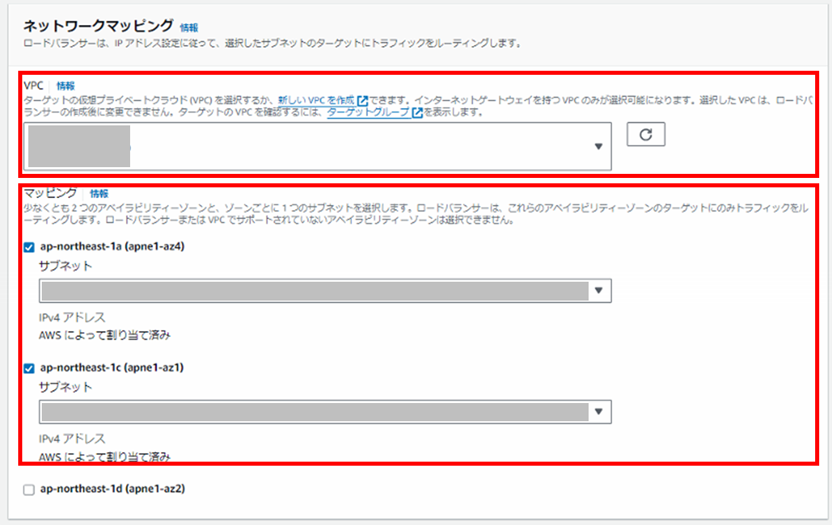
VPCにはALBを構築するVPCを選びます。今回は、作成したVPC内にALBを作成するため、作成済みのVPCを選択します。
マッピングはALBを配置するサブネットを設定します。最低2つのAZにあるサブネットを設定する必要があります。

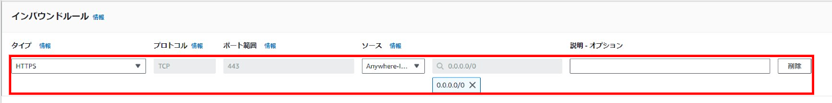
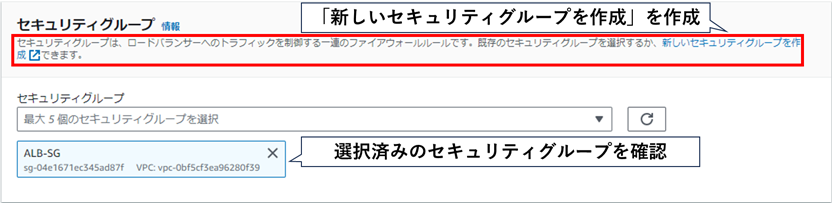
セキュリティグループは、以下のインバウンドルールを設定したセキュリティグループを選択してください。
今回はHTTPS化するため、インバウンドルールは443ポートのみ開けておりますが、必要に応じてポートを開けてください。

セキュリティグループがない場合は、「新しいセキュリティグループを作成」から上記のインバウンドルール設定をお願いいたします。

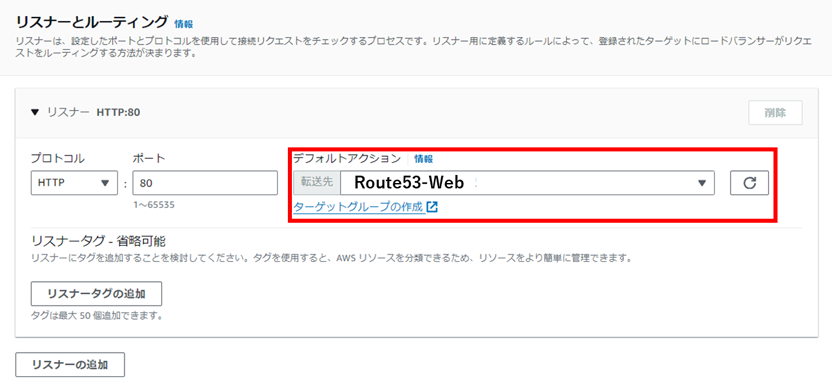
リスナーとルーティングは、作成したターゲットグループ「Route53-Web」を選択します。

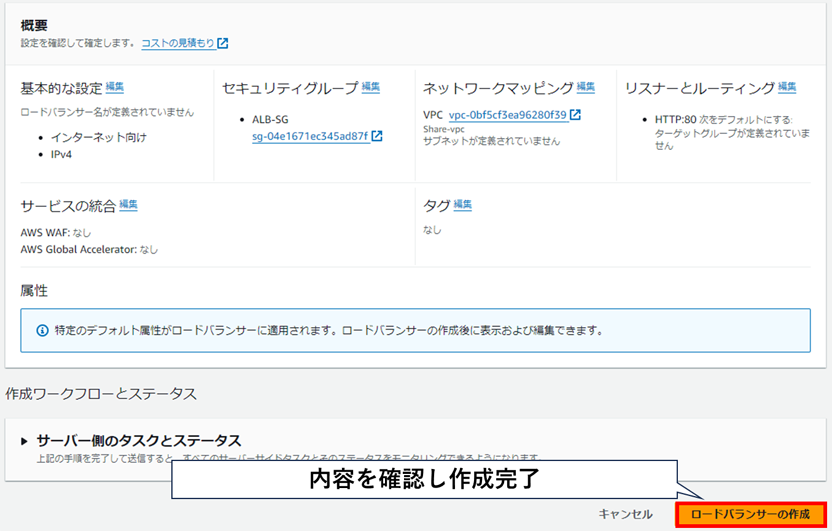
以上で設定する項目は終了です。設定内容を再度確認しALB作成を完了してください。

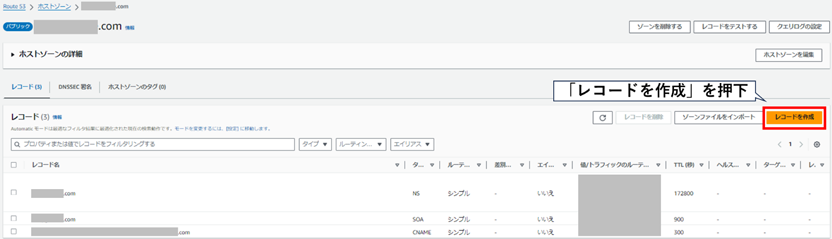
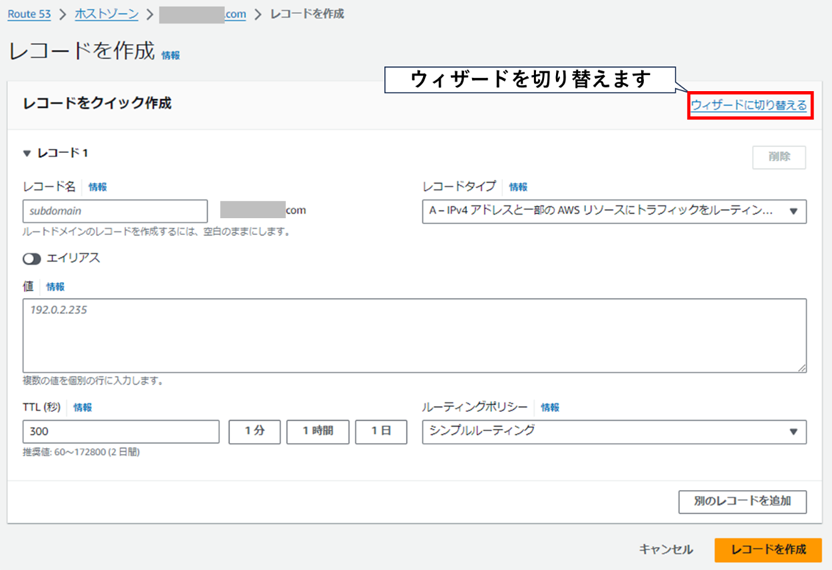
作成したRoute53のサービス画面に戻り、Aレコードを作成します。

ウィザードに切り替えます。

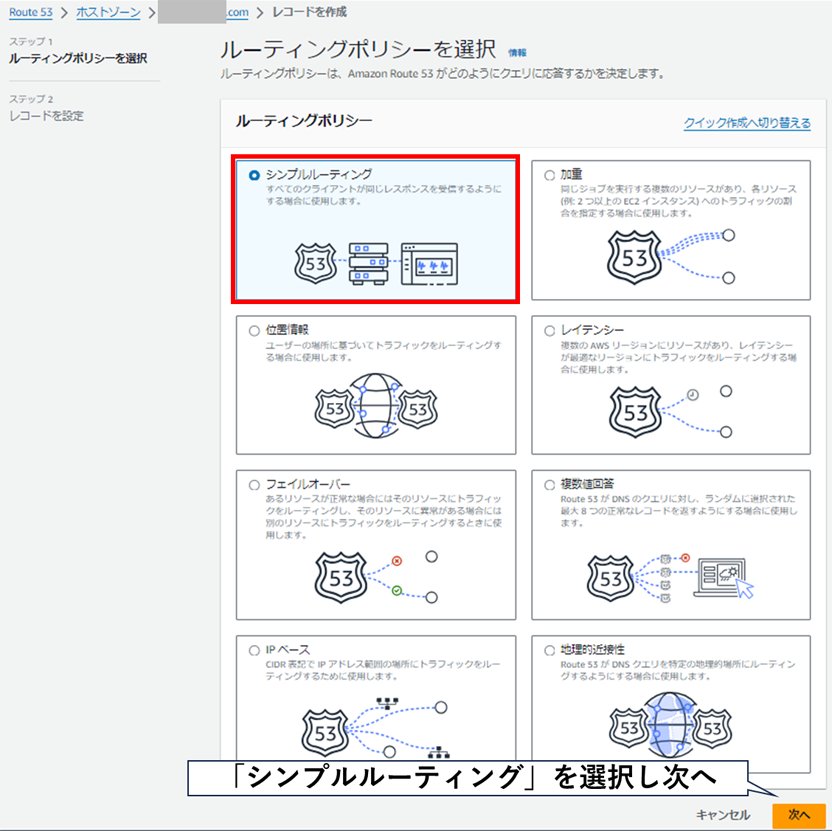
今回はシンプルルーティングで作成していきます。

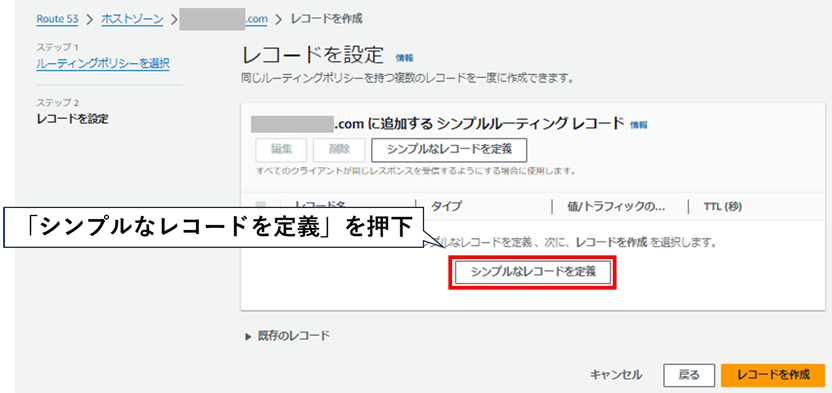
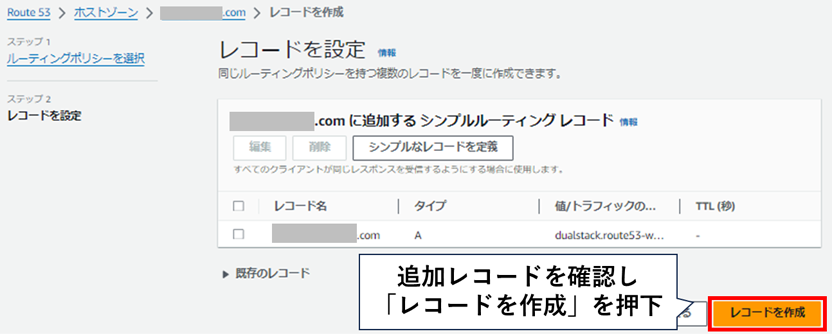
シンプルなレコードを定義していきます。

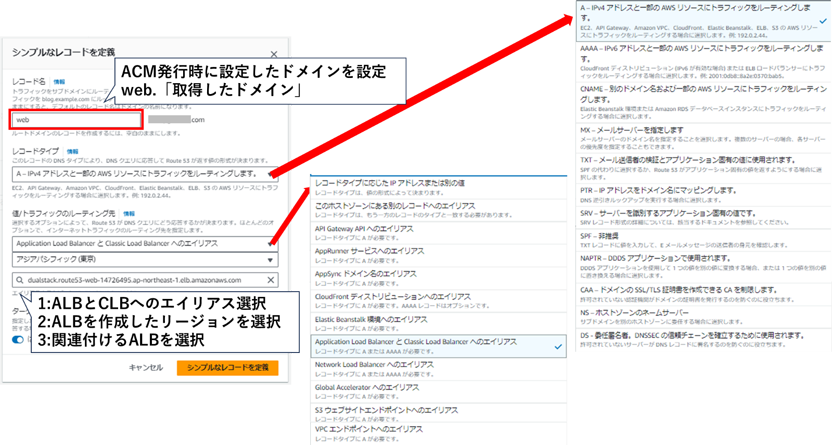
レコードの設定を決めていきます。

設定内容を確認し、問題ない場合は「レコードを作成」に進みます。

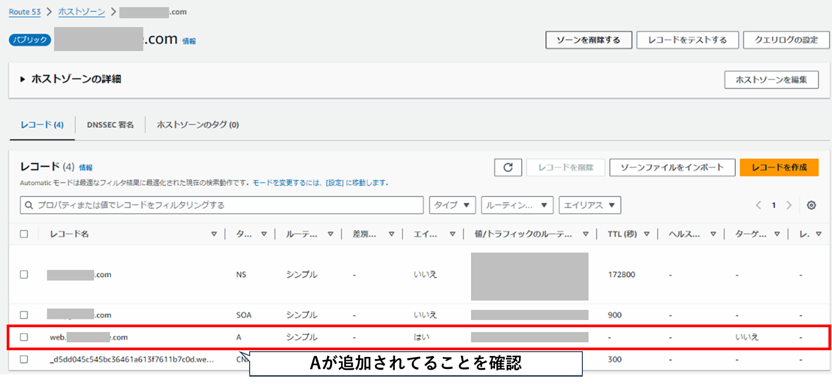
Aレコードが追加されていることを確認して下さい。

以上で、Route53の設定やALBの設定が全て完了です。
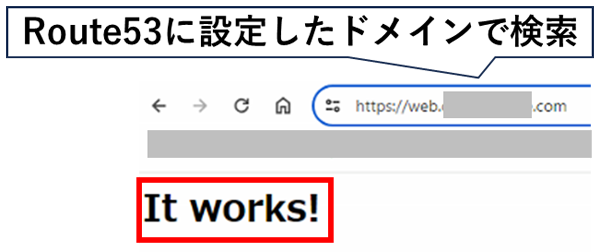
設定したドメインをブラウザから検索すると、「HTTPS」で表示出来ています。 これで確認まで終了です。

6. まとめ
今回は、ドメイン購入からALBの設定まで一連の流れを紹介しました。
ドメイン購入も証明書の発行も全て、AWS環境上で完結でき、ウェブサーバーもHTTPSでアクセスすることが出来ました。1つのコンソール上で全て完結できるので、他で契約などしなくていい点はとても有益だと思いました。
また、今回は検証用に最低限のサービスでウェブサーバーのHTTPS化を試しました。さらに保護が必要であれば、WAFをはじめとしたセキュリティサービスも選択肢に入りますし、Auto Scaling やマルチAZ構成とすれば、可用性や冗長性の確保も可能です。実際に導入される際は要件や規模に応じて色々な構成をご検討いただければと思います。
サービス選定などで気になる点がございましたら、担当営業までお問合せください!
最後までお読みくださりありがとうございました。
--Let's Enjoy Amazon Web Services!
